يوضح هذا المقال التصرف الافتراضي لاختصارات الصور الذي يوفرها SPIP ٣.
المبدأ العام
تتيح اختصارات الصور عرض هذه الصور في SPIP. ويقوم النظام بترجمة هذه الاختصارات الى علامات HTML دقيقة (محددة من خلال النماذج الموجودة في المجلد plugins-dist/medias/modeles/). ومن ثم يتم «تلبيس» علامات HTML بواسطة أوراق الأنماط التسلسلية (CSS) للحصول على المظهر النهائي.
تنبيه: يختلف هذا المظهر ن موقع لآخر اعتماداً على أوراق الأنماط الخاصة بكل موقع او اذا اردنا تغيير النماذج التي تأتي مع SPIP. واذا لم تحصلوا على النتيجة المتوقعة يجب تحليل علامات HTML الناتج وأوراق الأنماط.
باختصار
للذين لا يمكنهم الصبر...
| الاختصار | المعنى | رسم توضيحي | صالة العرض |
|---|---|---|---|
<img> |
صورة (image) | صورة | مصغر + رابط |
<doc> |
مستند (document) | صورة + عنوان | مصغر + عنوان + رابط |
<emb> |
مدرج («embed») | صورة + عنوان | صورة + عنوان |
بالتفصيل ....
إضافة صورة
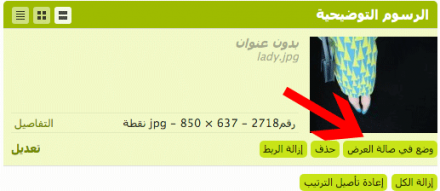
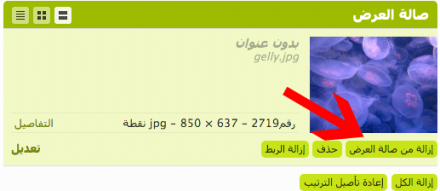
رسم توضيحي أو صالة عرض
يتيح SPIP تنزيل صور الى الموقع بوضعيتين:
- رسم توضيحي للمقال: ويساعد في توضيح الأمور في المقال
- صالة العرض: وتتيح انشاء عروض ديناميكية او لوحات صور الخ

يمكن نقل الصور بين الرسم التوضيحي وصالة العرض بكل سهولة.


الحالة ١: صور من نوع الرسم التوضيحي
الاختصارات <img> و<emb> و<doc> تدل الى الشيء نفسه وتعرض الصورة بكامل حجمها. الاختصاران <emb> و<doc> تعرض ايضاً كلام الصورة (اذا كان موجوداً).
علامة <img94>
علامة <doc94>
علامة <emb94>
حالة ٢: صورة في صالة العرض
تتيح اختصارات <img> و<emb> و<doc> «إخراج» صورة من صالة العرض وإدراجها في المقال.
| إختصار | ملاحظات |
|---|---|
<img> |
يعرض المصغر مع رابط يقود الى الصورة بحجمها الفعلي |
<doc> |
يعرض المصغر وكلام الصورة مع رابط يقود الى الصورة بحجمها الفعلي |
<emb> |
يعرض الصورة بحجمها الفعلي وكلام الصورة دون رابط |
علامة <img95>
علامة <doc95>
علامة <emb95>
كيف تعمل المحاذاة: يمنى، يسرى أو توسيط
يتم إدراج الصور داخل نص المقال الذي يتبع منطق علامات HTML.
| المحاذاة | تموضع الصورة | العلامة | النتيجة |
|---|---|---|---|
| المحاذاة الافتراضية | تظهر الصورة في تدفق النص | <imgXX> |

|
| المحاذاة اليسرى | تظهر الصورة الى يسار النص الذي يتدفق على يمينها حتى يتعدى ارتفاعها | <imgXX|left> |

|
| توسيط | تظهر الصورة في الوسط وتدفق النص ينزل الى سطر جديد | <imgXX|center> |

|
| المحاذاة اليمنى | تظهر الصورة الى يمين النص الذي يتدفق على يسارها حتى يتعدى ارتفاعها | <imgXX|right> |

|
مثلاً، لوضع صورة الى يمين فقرة ما، تكون العلامة
<imgXX|right>يعتبر كتاب كليلة و دمنة من أكثر الكتب العالمية شهرةً والتي لاقت اهتماماً واسعاً من قبل الدارسين والباحثين ....
وليس
يعتبر كتاب كليلة و دمنة من أكثر الكتب العالمية شهرةً والتي لاقت اهتماماً واسعاً من قبل الدارسين والباحثين ....
<imgXX|right>
لوضع صور الى جنب بعضها البعض:
<img50|left><img57|left><img58|left> ...
نصيحة: في بعض المواقع (وحسب ورقة الأنماط الخاصة بها) يمكن إعادة تأصيل محاذاة العناصر العائمة مثل
<docXX|left> - <imgWW|right> ...
بإدراج إختثار السطر الأفقي: ----.
بخلاف ذلك يجب إدراج علامة HTML التالية:
<div style="clear:both"></div>








