SPIP permite aplicar efectos automatizados a las imágenes. Estos efectos tienen dos intenciones:
— Asegurar la coherencia gráfica del sitio web, creando automáticamente los elementos de navegación que serán siempre realizados según los deseos del grafista
— Crear efectos relativamente espectaculares, sin pedir a los autores de los artículos que traten ellos mismos las imágenes, y sin imposibilitar tampoco la evolución gráfica del sitio en el futuro.
Por ejemplo: queremos, en la interfaz gráfica del sitio público, que los logotipos de navegación de los artículos tengan dos aspectos:
— en todos los casos, se «colocan en el suelo», con un reflejo debajo;
— cuando están inactivos aparecen en blanco y negro, bastante oscuros; cuando pasamos el ratón por encima, aparecen en color.
Sin las automatizaciones que siguen, las webmistress han tomado el hábito de crear, a mano, dos versiones de estas imágenes, y de instalar dos logotipos en la web. Esto tiene dos inconvenientes (especialmente enojosos):
— la manipulación es larga; por otro lado no puede ser confiada a terceros, que serían incapaces de realizarla correctamente;
— cuando se quiera hacer evolucionar la interfaz gráfica del sitio, nos veremos bloqueados con estos logotipos tan elaborados.
Con las automatizaciones que siguen, podemos trabajar de otra forma: los autores instalan un sencillo logotipo de artículo (por ejemplo, una fotografía), sin ningún tratamiento específico; y, automáticamente, los esqueletos de SPIP crean:
— una miniatura de tamaño adecuado;
— la misma miniatura en blanco y negro, ligeramente oscurecida;
— los reflejos de la imagen en el suelo.

Advertencia sobre la lentitud
Antes de empezar, señalamos que estas funciones son pesadas. Más pesadas todavía si utilizas grandes imágenes. El proceso de creación de una imagen es relativamente largo, y si necesitas crear, en tus esqueletos, diversas imágenes o incluso diversos efectos para cada imagen, te arriesgas a obtener errores de timeout (sobrepasar el tiempo máximo de ejecución de los scripts).
Dicho esto, es importante darnos cuenta de que los filtros de tratamiento de imágenes tienen su propio sistema de memoria caché: una vez calculada, una imagen «filtrada» es almacenada y ya no volverá a ser recalculada. La carga en el servidor se limita, por tanto, al primer cálculo.
Esta advertencia afecta, principalmente, a los alojamientos dedicados.
La página «Vaciar la caché» del espacio privado muestra el tamaño que SPIP utiliza para almacenar estas imágenes calculadas. También podemos vaciar esta caché independientemente de la caché de los esqueletos y de las páginas HTML.
Transparencias
En [SPIP 1.9], si se utiliza GD2, además de las funciones expuestas en este artículo, observarás que las reducciones de imágenes (image_reduire) respetan la transparencia de los archivos GIF y PNG 24, (transparencia por canal alfa).
En la configuración del sitio web, se ha de seleccionar GD2 como método de reducción de imágenes.
La imagen original
A toda imagen generada por SPIP se le pueden aplicar los filtros siguientes. Por tanto, son afectados los logotipos (de artículos, de secciones...) pero también las imágenes del portafolio (imágenes que sean archivos adjuntos a los artículos), sin olvidar las nuevas imágenes tipográficas.
Veamos, para nuestros ejemplos, una imagen a tratar.

Reducir las dimensiones de una imagen
La función reduire_image se convierte en image_reduire, para adoptar la misma lógica de nombres que las nuevas funciones gráficas. La antigua denominación es aún funcional.
A partir de ahora se completa con un image_reduire_par, que permite reducir una imagen según una cierta escala. Allá donde reduire_image reduce una imagen a dimensiones fijadas por adelantado, image_reduire_par reduce la imagen proporcionalmente.
Por ejemplo:
[(#TITRE|image_typo{taille=24}|image_reduire_par{2})]
reduce la imagen tipográfica en un factor 2 (la imagen se vuelve dos veces más pequeña).
Suprimir la transparencia y forzar el formato de la imagen
La función image_aplatir realiza dos operaciones:
— hace una copia de seguridad de una imagen en un formato predefinido (por ejemplo, transformar una imagen PNG en una imagen GIF);
— suprime las informaciones de transparencia y substituye las zonas transparentes por un color.
Por ejemplo:
[(#TITRE
|image_typo{police=stencil.ttf,couleur=000000,taille=40}
|image_aplatir{gif,ff0000})]
El título transformado en imagen tipográfica es un fichero PNG con zonas transparentes. Pasando esta imagen por el filtro image_aplatir, lo transformamos en GIF, sustituyendo las zonas transparentes por zonas de color rojo (ff0000).
image_nb
El filtro image_nb pasa una imagen a niveles de gris (lo que solemos llamar «blanco y negro» cuando hablamos de fotografías).

Sin parámetros (imagen de la izquierda), el filtro calcula los niveles de gris ponderando los componentes de la imagen original de la siguiente manera:
luminosidad = 0,299 × rojo + 0,587 × verde + 0,114 × azul.
Se puede forzar la ponderación de los tres componentes RGB pasándole los valores en tantos por mil. Por ejemplo (imagen de la derecha):
[(#FICHIER|image_nb{330,330,330})]
Se ha tomado cada componente, R (rojo), G (verde) y B (azul) a un mismo nivel.
image_sepia
El filtro image_sepia aplica un filtro «Sepia». Aplicado a una fotografía, este tipo de efecto la da una tonalidad de foto antigua.

Sin parámetros (imagen de la izquierda), el valor sepia es, por defecto, «896f5e» (en RGB hexadecimal). Se puede pasar el valor del color sepia como parámetro. Por ejemplo (imagen de la derecha):
[(#FICHIER|image_sepia{ff0033})]
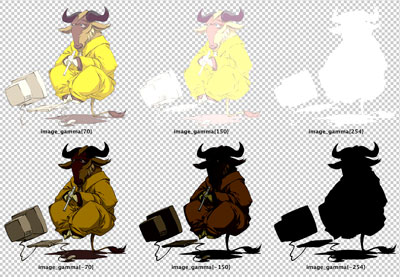
image_gamma
El filtro image_gamma cambia la luminosidad de una imagen. Crea una imagen más clara o más oscura. El valor del parámetro está comprendido entre -254 y 254. Los valores superiores a cero vuelven más clara la imagen (254 vuelve una imagen totalmente blanca); los valores negativos crean una imagen más oscura (-254 vuelve la imagen totalmente negra).

[(#FICHIER|image_gamma{70})]
[(#FICHIER|image_gamma{150})]
[(#FICHIER|image_gamma{254})]
[(#FICHIER|image_gamma{-70})]
[(#FICHIER|image_gamma{-150})]
[(#FICHIER|image_gamma{-254})]
image_alpha
El filtro image_alpha vuelve una imagen semitransparente, en PNG 24 con la capa alfa. Si la imagen era ya semitransparente, ambas informaciones son mezcladas.

[(#FICHIER|image_alpha{50})]
[(#FICHIER|image_alpha{90})]
El parámetro es un valor entre 0 y 127: 0 deja la imagen tal y como está (sin transparencia), 127 vuelve completamente transparente una imagen.
image_flou
El filtro image_flou vuelve la imagen borrosa. Le podemos pasar como parámetro un número comprendido entre 1 y 11, definiendo la intensidad de desenfoque (de 1 píxel de desenfoque a 11 píxels de desenfoque).
[(#FICHIER|image_flou)]
[(#FICHIER|image_flou{6})]
Sin parámetro, el valor de desenfoque es 3.

Atención: este filtro es particularmente pesado (es decir, le hace falta mucha potencia). Más que forzar un desenfoque importante, podemos preferir desenfocar varias veces con valores ligeros. Por ejemplo, reemplazar:
[(#FICHIER|image_flou{6})]
por:
[(#FICHIER|image_flou|image_flou)]
El el peor de los casos, se hará dos veces el cálculo del esqueleto y el primer desenfoque será guardado en la caché.
Atención (2): este filtro agranda la imagen, añadiendo alrededor de toda la imagen un «margen» equivalente al valor del desenfoque. Así, con el parámetro «3» (por defecto) se añaden 3 píxels a cada lado de la imagen; por tanto, el resultado tendrá 6 píxels de largo y ancho más que la imagen original.
image_rotation
El filtro image_rotation hace girar la imagen un ángulo igual al parámetro que se le ha pasado. Los valores positivos son en el sentido de las agujas del reloj.

[(#FICHIER|image_rotation{20})]
[(#FICHIER|image_rotation{-90})]
Excepto las rotaciones en ángulo recto (90º), la rotación provoca un efecto de escalado. Nos hemos sentido tentados de limitarlo, pero siempre queda presente. Una solución para atenuar este efecto consiste en reducir la imagen antes de aplicarle la rotación.
Atención: ¡este filtro es relativamente pesado!
Atención (2): este filtro modifica las dimensiones de la imagen.
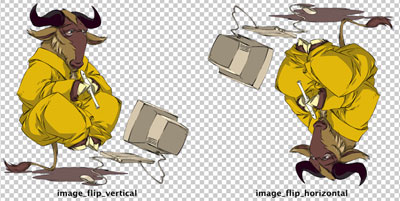
image_flip_vertical e image_flip_horizontal
El filtro image_flip_vertical aplica un efecto de «espejo» según el eje vertical; image_flip_horizontal según el eje horizontal.
Muy simple de utilizar, no hay parámetros.
[(#FICHIER|image_flip_vertical)]
[(#FICHIER|image_flip_horizontal)]

image_masque
image_masque es el filtro más potente de esta serie. De hecho, su lógica es claramente más compleja que la de los otros filtros. Permite, a partir de un archivo PNG 24 en niveles de grises y con una capa de transparencia alfa, modificar:
— el encuadre de la imagen;
— la transparencia de una imagen;
— la luminosidad de una imagen.
- Dimensiones de la imagen
Si la imagen original es más grande que la máscara, entonces la imagen original es reducida y cortada con la forma del archivo que hace de máscara. Después se aplican los datos de transparencia y luminosidad de la máscara. Útil para crear miniaturas de navegación.
Si la imagen original es más pequeña que la máscara, entonces no hace falta encuadrar, sólo aplicaremos los datos de luminosidad y de transparencia de la máscara (de ella misma sin redimensionar).
Aquí tenemos nuestra imagen original:

- Máscara de transparencia
Las informaciones de transparencia de la máscara se aplican directamente a la imagen original. Un píxel transparente de la máscara vuelve transparente el píxel correspondiente de la imagen original, según el mismo valor de transparencia. (Si la imagen original ya es transparente, los datos se mezclan de tal forma que conservan las dos informaciones de transparencia).
Si tenemos el siguiente archivo de máscara, llamado «decoupe1.png»:

que se aplica así:
[(#FICHIER|image_masque{decoupe1.png})]
se obtiene la imagen siguiente:

La imagen original ha sido redimensionada a las dimensiones de «decoupe1.png» y las zonas transparentes de la máscara se han vuelto las zonas transparentes del resultado.
¡Atención! El filtro utiliza la reducción de imagen. Para que funcione correctamente, es imprescindible elegir el método de reducción GD2 en la configuración del sitio web, en la pestaña «Funciones avanzadas».
- Máscara de luminosidad
En el ejemplo anterior, la imagen máscara es completamente gris al 50%. Los colores de la imagen original se han dejado como estaban (nos hemos contentado con «recortar» la imagen).
Modificando los colores de la máscara, se aplicarán estas diferencias de luminosidad a la imagen tratada. Cuando un píxel de máscara es más claro, el píxel correspondiente del archivo resultante se aclara; si el píxel de la máscara es oscuro, se oscurece también el resultado.
Por ejemplo, si nuestra máscara es «decoupe2.png»:

[(#FICHIER|image_masque{decoupe2.png})]
se obtiene la siguiente imagen:

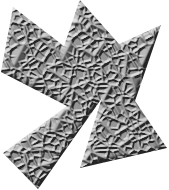
En estos dos ejemplos, la máscara es más pequeña que la imagen original, obteniendo por tanto una especie de miniatura de la imagen. Si la máscara es más grande que la imagen original, la aplicamos a la imagen no redimensionada. Esto es práctico para aplicar una textura a una imagen. De esta manera podemos conseguir el siguiente efecto:

aplicando una máscara a nivel de grises, máscara que habremos creado más grande que la imagen original.
Atención: el impacto sobre la luminosidad es más importante sobre la imagen final que en el archivo máscara.
Atención (2): en realidad, la máscara de luminosidad es una máscara de coloración. Si la imagen máscara es coloreada, entonces se modificará no sólo la luminosidad sino también los colores de la imagen. Pero este efecto es particularmente difícil de dominar, sobre todo si se parte de imágenes en color.