<spip19>
SPIP
يتيح SPIP آلياً استخراج أي لون من صورة ما لتطبيقه على عناصر أخرى من الواجهة.
على سبيل المثال، سنعرض الى جانب شعار مقال، عنوان هذا المقال بلون تم استخراجه من الشعار. هكذا، ومع إدخال تنوع على العرض، يؤمن اللون المستخرج من الشعار نوعاً من التناسب الرسومي في الصفحة.
وتكمل هذه الوظيفة، التي تستخرج لوناً معيناً من صورة، مجموعة من الوظائف المخصصة لمعالجة هذا اللون المستخرج وخاصة تفتيحه او تعتيمه. وتطول قائمة الوظائف المتاحة لتسمح بإضفاء مؤثرات عديدة ومثيرة.
مرشح couleur_extraire
يتم استخراج لون ما من أي صورة (قد تكون شعار مقال أو قسم أو حتى صورة من صالة العرض) بالطلب من SPIP تطبيق المرشح التالي:
[(#LOGO_RUBRIQUE||couleur_extraire)]
تنبيه: لا يطلب من SPIP تحديد اللون الطاغي في الصورة ولكن استخراج لون منها. ولكي يكون هذا اللون هو الطاغي، يتم تصغير الصورة الى 20 نقطة كحد أقصى. هكذا يتم استخراج لون وسطي من الصورة. إن قيمة 20 نقطة هي اختبارية وحسب: فهي منخفضة بما فيه الكفاية لتجنب استخراج لون قليل الوجود في الصورة وهي مرتفعة بما فيه الكفاية لكي لا يتحول اللون الطاغي الى نوع من الرمادي.
واذا استخدمت وظيفة couleur_extraire دون اي قيمة، تقوم باستخراج لون يقع فوق وسط الصورة بقليل. ويمكن تحديد موقع معين يتم استخراج اللون منه باستخدام قيمتين (س وص) تقعان بين صفر و20 (نصيحة: يفضل اعتماد الحدود 1 و19 لتجنب تأثير هوامش الصورة).
مثال:
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
يستخرج لوناً واقعاً في أعلى يمين وسط الصورة.
لتوضيح المفهوم أكثر، دعنا نطبق المرشح على شعار يحتوى لوناً متساوياً:

فالنتيجة هي: ff9200
لاحظ ان القيم المستخرجة تظهر في تنسيق ألوان الشاشة (الأحمر والأخضر والأزرق) بالنظام السادس عشري ولكن دون رمز «#» الذي يسبق عادة هذا التنسيق. يجب اذن عدم نسيان إعادة إدخال هذا الرمز لدى استخدام هذه القيم.
يمكن الآن استخدام هذا اللون المستخدج لتلوين إطار في الصفحة:
<div style="background-color: #[(#LOGO_RUBRIQUE||couleur_extraire)]; width: 100px; height: 100px;"></div>

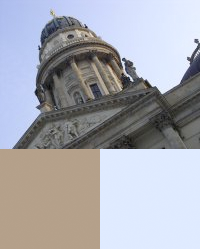
نطبق الآن هذا المرشح على صورة فوتوغرافية (أي بملايين الألوان):

يظهر في الأسفل الى اليسار اللون المستخرج دون تحديد قيم، أي اللون الموجود فوق وسط الصورة بقليل (اي اللون البني للمبنى). اما في الأسفل والى اليمين، فقد حددنا لوناً موجوداً في أعلى يمين الصورة (لون السماء الأزرق الفاتح).
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
تقنياً، ليس أسهل من استخدام هذا المرشح. في المقابل، يجب التمتع بحس الإبداع والخيال لاستغلاله على أفضل وجه. وهنا بعض الاستخدامات التي يمكن اعتمادها:
— لون النص
— لون خلفية إطار
— لون صورة نصية
— تغيير لون صورة (image_sepia)...
تغيير اللون
بعد استخراج اللون، يستحسن معالجته لاستغلال تنوعاته مع الحفاظ على التناسق في واجهة الصفحة.
— تعتيم اللون، couleur_foncer وتفتبح اللون، couleur_eclaircir
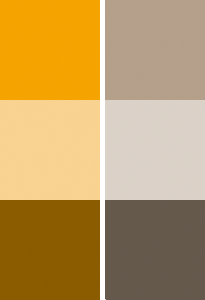
انطلاقاً من اللون المستخرج، نرغب في عرض تنوعات أفتح وأغمق
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_foncer)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_eclaircir)]
وبتطبيق هذه المرشحات على ألوان الأمثلة أعلاه نحصل على:

نلاحظ أننا نحصل هكذا على شريحة من الألوان المتناسقة وسهلة الإنتاج.
— couleur_foncer_si_claire وcouleur_eclaircir_si_foncee
اذا قمنا بتطبيق اللون المستخرج على خلفية إطار نص، يجب أيضاً تحديد لون النص الذي سيظهر فوق هذه الخلفية (مثلاً: أسود على برتقالي ام أبيض على برتقالي؟). هذا ما سنراه من خلال الدالات التالية.
هنا سنقرر أن النص سيكون من لون معين. نريد مثلاً ان يظهر النص باللون الأسود. يجب اذن اختيار لون الخلفية بحيث يتماشى مع اللون الأسود، أي يجب ان يكوم لون الخلفية فاتحاً (أي: نص أسود على خلفية فاتحة).
اذا طبقنا مرشح couleur_eclaircir (اي تفتيح اللون) على اللون الذي استخرجناه نواجه وضعان:
— اذا كان اللون غامقاً سيتم تفتيحه ونحصل بالتالي على ما نبغيه.
— اذا كان اللون فاتحاً في الأصل، سنقوم بتفتيحه أكثر ونحصل بالتالي على لون قد يقترب كثيراً من الأبيض مما يفقدنا المؤثر المطلوب. فبما ان اللون كان فاتحاً اصلاً، نريد استخدامه كما هو.
هنا يدخل مرشح couleur_eclaircir_si_foncee (تفتيح اللون اذا كان غامقاً):
— فإذا كان اللون غامقاً سيتم تفتيحه
— واذا كان اللون فاتحاً سيبقى كما هو.
ويفعل المرشح couleur_foncer_si_claire العكس تماماً. وهو مفيد مثلاً للكتابة بالأبيض على خلفية تكون دائماً غامقة مع تجنب جعل هذه الخلفية سوداء بالكامل عندما يكون اللون الأصلي غامقاً.
— couleur_extreme وcouleur_inverser
يقوم مرشح couleur_extreme (اللون الأقصى) بتحويل لون غامق الى الأسود ولون فاتح الى الأبيض وهو مفيد للكتابة بالأسود او الأبيض على خلفية ملونة.
في الحقيقة فإن استرجاع اللون «الأقصى» يستخدم عادة مع couleur_inverser (عكس اللون) الذي يعكس اللون المنسق بألوان الشاشة. فيحول مثلاً الأسود أبيض والأبيض أسود.
عملياً، يؤمن ذلك وجود تباين لوني جيد مهما كان لون الخلفية (على خلاف المثال السابق حيث اخترنا نحن لون الخلفية بالاعتماد على لون النص).
فلنطبق اللون المستخدج من الصورة على خلفية الإطار:
<div style="background-color: #[(#LOGO_ARTICLE||couleur_extraire)];"> ... </div>
نحصل اذن وحسب شعار المقال، على خلفية غامقة او فاتحة.
لنطبق على لون النص اللون المستخرج الذي نحوله الى «أقصى»:
[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme)]
— فإذا كان اللون غامقاً سيكون اللون الأقصى أسود وهكذا نكتب بالأسود على خلفية غامقة
— واذا كان اللون فاتحاً فسيتحول الى الأبيض ونكتب بالأبيض على خلفية فاتحة.
وفي الحالتين، يكون النص غير واضح. يمكننا اذن استخدام هذا اللون لإنتاج مؤثر آخر (مثلاً لون إطار علامة div).
ويبقى علينا عكس هذا اللون لتطبيقه على النص:
<div
style="color: #[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme|couleur_inverser)];
background-color: #[(#LOGO_ARTICLE||couleur_extraire)];">
...
</div>
— فإذا كان اللون المستخرج غامقاً سيتحول الى الأسود ثم ينعكس الى الأبيض وسنكتب بلون فاتح على خلفية غامقة.
— اما اذا كان اللون المستخرج فاتحاً فسيتحول الى الأبيض وبعدها ينعكس ليصبح أسود وسنكتب باللون الأسود على خلفية فاتحة.
وفي الحالتين يوفر تباين الألوان وضوح أكيد للقراءة.