يتيح SPIP إخضاع الصور لمعالجات ومؤثرات آلية. وهناك هدفان لهذه المؤثرات:
— ببساطة، تأمين التناسق الرسومي للموقع بإنتاج عناصر تصفح تخضع دائماً لرغبات المصمم وذلك بشكل آلي.
— إنتاج مؤثرات مدهشة دون إجبار مؤلفي المقالات على معالجة الصور بأنفسهم ودون منع التطور الرسومي للموقع في المستقبل.
على سبيل المثال، نرغب في أن تأخذ شعارات تصفح المقالات في الموقع العمومي، شكلين:
— في كل الأحوال، يجب أن تكون «موضوعة على الأرض» مع انعكاس لها على هذه الأرض
— في الوضع العادي تكون معتمة وبالأسود والأبيض ولدى حوم مؤشر الفأرة عليها تصبح بالألوان.
ومن دون المعالجات الآلية أدناه، يضطر مصممو المواقع الى إنشاء نسختين من الصور يدوياً وبالتالي تثبيت شعارين في الموقع. وهناك عائقان مزعجان أمام ذلك:
— المعالجة طويلة ولا يمكن تكليف طرف آخر بها لأنه لن ينفذ المهمة على أكمل وجه
— عندما نقرر تطوير الواجهة الرسومية للموقع ستقف هذه الشعارات عائقاً أمامنا.
ولكن بفضل المعالجات الآلية أدناه، يمكن العمل بشكل مختلف: يقوم المؤلفون بإدخال شعار مقال عادي (صورة فوتوغرافية مثلاً) من دون أي معالجة محددة. عندها، تقوم الصفحات النموذجية في SPIP بإنتاج:
— مصغّر للصورة بالأبعاد المناسبة
— المصغّر نفسه لكن معتم وبالأسود والأبيض
— إنعكاس الصورة على «الأرض»

يستخدم بعض من المرشحات التي نعرضها هنا وظائف تحجيم الصور. فمن الضروري اذن، بعد تثبيت SPIP، الذهاب الى صفحة «الوظائف المتطورة» في قسم «إعداد الموقع» واختيار GD2 في مربع «طريقة إنشاء المصغرات».
تنبيه من بطء المعالجة
قبل الدخول في التفاصيل، يجدر التحذير بأن هذه الوظائف متطلبة ومتطلبة جداً لا سيما اذا تم تطبيقها على صور كبيرة. فمن المعروف ان الحسابات التي تتطلبها معالجة الصورة طويلة واذا كان المطلوب معالجة عدة صورة في الصفحة النموذجية او حتى عدة مؤثرات للصورة الواحدة قد تحصل على رسائل نفاذ وقت المعالجة (timeout).
رغم ذلك، من المهم التذكير بأن مرشحات معالجة الصور تملك نظامها الخاص للذاكرة المخبأة: فبمجرد معالجة اي صورة، يتم حفظ الصورة المعدلة بحيث لا يعود من الضروري إعادة معالجتها. بالتالي فإن الحمل على جهاز الخدمة لا يأتي الا من المعالجة الأولى.
ويتوجه هذا التنبيه بالأخص للمضيفين التعاونيين (الذين يستضيفون عدة مواقع في جهاز خدمة واحد).
تعرض صفحة «تفريغ الذاكرة المخبأة» في المجال الخاص حجم المساحة التي يستخدمها SPIP لتخزين الصورة المعدّلة. يمكن تفريغ هذه الذاكرة بشكل مستقل عن الذاكرة المخبأة التي تحفظ الصفحات النموذجية.
الشفافية
اذا استخدمنا مكتبة GD2 في [SPIP 1.9] فإضافة الى الوظائف التي نتحدث عنها في هذا المقال، يلاحظ ان تصغير الصور (مرشح image_reduire) يحافظ على شفافية ملفات GIF وPNG 24 (اي شفافية طبقة ألفا).
لا تنسى اختيار GD2 في اعداد الموقع لطريقة تصغير الصور.
الصورة الأصلية
يمكن لأي صورة يديرها SPIP ان تخضع للمرشحات التالية. وتشمل هذه الصور شعارات المقالات والأقسام وصور صالات العرض (اي الصور التي تأتي على شكل ملفات ملحقة بالمقالات) دون اغفال الصور النصية.
وهنا على سبيل المثال صورة سوف نعالجها.

تصغير الصورة
تحولت دالة reduire_image الى image_reduire من أجل التناسق مع اسماء الدالات الرسومية الجديدة. نذكر ان الاسم القديم لا يزال يعمل.
تم تكميل هذه الدالة بدالة reduire_image_par التي تتيح تصغير الصورة حسب نسبة معينة. فبينما تقوم image_reduire بتصغير الصورة لكي تبلغ حجماً محدداً مسبقاً، تتكفل reduire_image_par بتصغير الصورة بشكل متناسب.
مثلاً:
[(#TITRE|image_typo{taille=24}|image_reduire_par{2})]
يصغر الصورة الى النصف (اي يقسمها بعامل 2).
تأطير الصورة
تتيح دالة image_recadre{عرض,ارتفاع,موقع} تأطير الصورة (مثل الوظيفة نفسها في برامج معالجة الصور) باستخدام تركيبات left/center/right وtop/center/bottom لموقع التأطير (مثلاً ’left center’).
مثلاً:
[(#FICHIER|image_recadre{90,90,center})]
بقص الصورة لتصبح مربعاً بعرض وارتفاع 90 نقطة بالانطلاق ن وسط الصورة.
إلغاء الشفافية وفرض تنسيق الصورة
تقوم دالة image_aplatir بتنفيذ عمليتين:
— تحفظ صورة بتنسيق محدد مسبقاً (مثلاً تحويل صورة PNG الى صورة GIF)
— تلغي معلومات الشفافية في الصورة وتستبدل المساحات الشفافة بمساحات ملونة
مثلاً:
[(#TITRE
|image_typo{police=stencil.ttf,couleur=000000,taille=40}
|image_aplatir{gif,ff0000})]
العنوان الذي تحول الى صورة نصية حفظ بملف PNG (تنبيه: الصورة النصية لا تعمل بالعربية) يحتوي على مساحات شفافة. وعندما تخضع هذه الصورة الى مرشح image_aplatir يتم تحويلها الى تنسيق GIF واستبدال المساحات الشفافة فيها بمساحات بالأحمر (ff0000).
مرشح image_nb
يحول مرشح image_nb الصورة الملونة الى تدرجات الرمادي (اي التي تُعرف بالأسود والأبيض عندما تكون فوتوغرافية).

اذا لم تدخل عليه اي قيمة (الصورة الى اليسار)، يقوم المرشح بحساب مستويات الرمادي بتثقيل مكونات الصورة الأصلية هكذا:
الإضاءة = 0.299 x الأحمر + 0.587 x الأخضر + 0.114 x الأزرق
يمكن فرض عامل التثقيل للمكونات الثلاثة (الأحمر والأخضر والأزرق) بإدخال قيم التثقيل كنسب من ألف (الصورة الى اليمين):
[(#FICHIER|image_nb{330,330,330})]
اخذنا نسب متساوية من الألوان الثلاثة.
مرشح image_sepia
يطبق image_sepia مرشح بلون السيبيا الذي يضفي على الصورة الفوتوغرافية نفحة قديمة كما لو انها أخذت في أوائل أيام التصوير الفوتوغرافي.

اذا لم تدخل عليه اي قيمة (الصورة الى اليسار)، يعطي المرشح قيمة افتراضية للون السيبيا هي «896f5e» (بألوان الشاشة السادس عشرية). يمكن إدخال قيمة لون السيبيا على المرشح كالتالي:
[(#FICHIER|image_sepia{ff0033})]
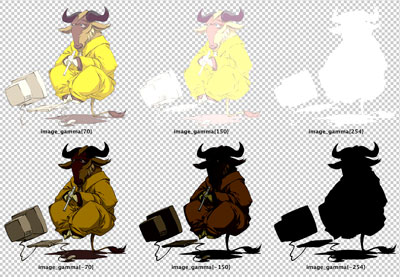
مرشح image_gamma
يقوم مرشح image_gamma بتغيير إضاءة الصورة. فيجعل الصورة أكثر إضاءة أو أكثر تعتيماً. وتقع قيمة عامله بين -254 و254. فالقيم التي تزيد عن الصفر تجعل الصورة أكثر تفتيحاً (القيمة 254 تحول الصورة الى مساحة بيضاء) وتجعل القيم التي تقل عن الصفر الصورة أكثر عتمة (وتؤدي القيمة -254 الى جعل الصورة سوداء بالكامل).

[(#FICHIER|image_gamma{70})]
[(#FICHIER|image_gamma{150})]
[(#FICHIER|image_gamma{254})]
[(#FICHIER|image_gamma{-70})]
[(#FICHIER|image_gamma{-150})]
[(#FICHIER|image_gamma{-254})]
مرشح image_alpha
اما مرشح image_alpha فيضف مقدار من الشفافية على الصورة بتنسيق PNG 24 وإضافة طبقة ألفا. واذا كانت الصورة نصف شفافة في الأصل، يتم جمع المعلومتين معاً.

[(#FICHIER|image_alpha{50})]
[(#FICHIER|image_alpha{90})]
ويأخذ العامل قيمة تقع بين صفر و127: فيترك الصفر الصورة دون تعديل (اي بدون شفافية) ويجعل 127 الصورة شفافة بالكامل.
مرشح image_flou
يجعل المرشح image_flou الصورة ضبابية. ويتقبل عامل بقيمة تقع بين 1 و11 تحدد مقدار الضبابية (من نقطة واحدة الى 11 نقطة)
[(#FICHIER|image_flou)]
[(#FICHIER|image_flou{6})]
اما القيمة الافتراضية للعامل (اي اذا لم ندخل اي قيمة) فهي 3.

تحذير: هذا المرشح متطلب جداً (اي يحتاج الى قوة معالجة كبيرة من جهاز الخدمة). فبدلاً من ادخال عامل ضبابية مرتفع في مرة واحدة، يستحسن ادخال عوامل منخفضة متكررة. مثلاً، يفضل استبدال:
[(#FICHIER|image_flou{6})]
بالمرشح المتكرر:
[(#FICHIER|image_flou|image_flou)]
في أسوأ الحالات تتم العملية في «تحديثين» للصفحة النموذجية لأن الضبابية الأولى تكون قد حُفظت في الذاكرة المخبأة.
تحذير (2): هذا المرشح يؤدي الى تكبير الصورة بإضافة«هامش» حولها قدره قيمة الضبابية. فمثلاً اذا استخدمنا عامل ضبابية بقيمة 3 (القيمة الافتراضية) يقوم المرشح بإضافة ثلاث نقاط الى يمين الصورة ويسارها اي ان عرضها سيزيد بمقدار ست نقاط.
مرشح image_rotation
يقوم مرشح image_rotation بإدخال دوران على الصورة تعادل زاويته القيمة المدخلة. والقيم الموجبة تدير الصورة في اتجاه عقارب الساعة.

[(#FICHIER|image_rotation{20})]
[(#FICHIER|image_rotation{-90})]
باستثناء الدوران بزاوية مستقيمة (90 درجة) يؤدي دوران الصورة الى اظهار تعرجات في حدودها. بذلنا جهدنا لإلغاء هذه التعرجات ولكن لا يزال بعضها ظاهراً. وأفضل حل لخفض هذه التدرجات الى الحد الأدنى يكمن في تصغير الصورة بعد دورانها.
تنبيه: هذا المرشح متطلب جداً.
تنبيه (2): هذا المرشح يغّير أبعاد الصورة.
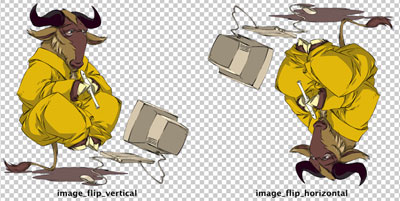
المرشحان image_flip_vertical وimage_flip_horizontal
المرشح image_flip_vertical يعكس الصورة حسب محور عمودي واما image_flip_horizontal فيعكسها حسب محور أفقي.
وهذان المرشحان سهلا الاستخدام ولا يحتاجان الى اي قيمة مدخلة.
[(#FICHIER|image_flip_vertical)]
[(#FICHIER|image_flip_horizontal)]

مرشح القناع image_masque
يعتبر image_masque المرشح الأقوى في مجموعة المرشحات التي يعرضها هذا المقال. ويعتمد على مفهوم أعقد بكثير من مفهوم المرشحات الأخرى. ويتيح هذا المرشح، انطلاقاً من ملف PNG 24 بتدرجات الرمادي وطبقة ألفا شفافة، تعديل:
— حدود الصورة
— شفافية الصورة
— إضاءة الصورة
– أبعاد الصورة
اذا كانت الصورة الأصلية أكبر من ملف القناع، يتم تصغير الصورة الأصلية وقصها حسب حدود القناع ثم يتم تطبيق معلومات الشفافية والإضاءة التي يوفرها القناع. وتصلح هذه الوظيفة لإنشاء مصغرات تصفح.
اما اذا كانت الصورة الأصلية أصغر من القناع، فلا يتم قصها بل نكتفي بتطبيق معلومات الشفافية والإضاءة التي يحملها القناع (الذي لا يتم تصغيره هو الآخر).
ها هي صورتنا الأصلية:

– قناع الشفافية
يتم تطبيق معلومات الشفافية في القناع مباشرة على الصورة الأصلية. فتحول كل نقطة شفافة من القناع النقطة التي تغطيها في الصورة الأصلية الى نقطة شفافة بالمقدار نفسه الذي تحمله نقطة القناع. (اذا كانت الصورة الأصلية شفافة مسبقاً يتم دمج المعلومات من الصورة والقناع للاحتفاظ بمعلومتي الشفافية).
لنفترض ان لدينا ملف القناع التالي الذي يحمل اسم «cutout1.png»:

فنطبقه هكذا:
[(#FICHIER|image_masque{cutout1.png})]
فنحصل على الصورة التالية:

تم تحجيم الصورة الأصلية لتعادل أبعادها أبعاد «cutout1.png» وأصبحت المساحات الشفافة في القناع مساحات شفافة في الصورة الناتجة.
تحذير! يستخدم هذا المرشح تصغير الصور. ومن أجل سلامة أدائه من المهم جداً استخدام مكتبة GD2 لتصغير الصور في صفحة إعداد الموقع في «الوظائف المتطورة».
– قناع الإضاءة
في المثال السابق، كان القناع رمادياً بالكامل بنسبة 50٪ مما أبقى على ألوان الصورة الأصلية دون تعديل (اكتفينا بقص الصورة).
اما بإدخال تنوعات على ألوان القناع سيتم تطبيق هذه التنوعات على إضاءة الصورة. فعندما تكون نقطة من القناع أفتح من نقطة الصورة تحتها يتم تفتيح النقطة الناتجة. واذا كانت نقطة القناع أغمق يتم تغميق النقطة الناتجة.
فمثلاً هذا قناع «cutout2.png»:

[(#FICHIER|image_masque{decoupe2.png})]
نحصل على الصورة الناتجة التالية:

في كلا المثالين، فإن أبعاد القناع أصغر من أبعاد الصورة الأصلية لذا نحصل على نوع من مصغر للصورة. اما اذا كان القناع أكبر من الصورة فنطبقه عليها دون تحجيمها. ويفيد ذلك في إدخال نسيج على الصورة كما في المثال التالي:

وذلك بتطبيق قناع بتدرجات الرمادي أكبر من الصورة الأصلية.
تحذير: إن تأثير الإضاءة أقوى على الصورة الناتجة منه على ملف القناع.
تحذير (2): في الحقيقة فإن قناع الإضاءة هو بالفعل قناع تلوين. فإذا كان القناع ملوناً، لا تتغير الإضاءة وحسب بل ألوان الصورة الأصلية أيضاً. لذلك لا يخلو هذا المؤثر من التعقيد في تطبيقه خاصة اذا كانت الصور ملونة.