SPIP permet extreure automàticament un color d’una imatge, per tal d’aplicar-la a altres elements de la interfície.
Per exemple, al costat del logotip d’un article, volem mostrar el títol del mateix article en un color extret d’aquest logotip. D’aquesta manera, a més d’aconseguir una presentació més variada (d’un article a un altre, el color emprat canvia en funció del logotip), el fet que el color sia extret de la imatge garanteix una certa coherència gràfica.
Aquesta funció consistent a obtindre un color d’una imatge és complementa per tota una sèrie de funcions que permeten manipular aquest color, principalment aclarint-lo o enfosquint-lo. La llista de funcions és llarga per tal de permetre’ns un nombre molt important d’efectes.
couleur_extraire
A partir d’una imatge (logotip d’article, logotip de secció (rubrique)... , però també imatges de carpeta), es demana a SPIP extreure un color.
[(#LOGO_RUBRIQUE||couleur_extraire)]
Atenció: no es tracta que SPIP determini el color dominant de la imatge, sinó d’extreure un color de la imatge. Per a què aquest color sia realment "representatiu", la imatge es redueix a una mida de 20 píxels com a màxim; així els diferents colors de la imatge són relativament "mitjans". Aquest valor de 20 píxels és experimental: és suficientment baix per evitar extreure un color poc present en la imatge; és suficientment elevat per evitar que el color sia sistemàticament grisós.
Emprada sense paràmetres, la funció couleur_extraire torna un color situat lleugerament per dalt del centre de la imatge. És possible indicar un punt concret pel sondatge, passant-li dos valors (x i y compresos entre 0 i 20 (consell: entre 1 i 19 per evitar efectes de marges).
Per exemple:
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
retorna un color situat a dalt a la dreta del centre de la imatge.
Per entendre bé el principi, apliquem aquest filtre a un logotip de color uniforme:

El resultat és: ff9200.
Fixeu-vos-hi bé: els valors que ens retorna són sistemàticament en codi RVB hexadecimal, ometent el "#" que precedeix habitualment a aquests codis. S’ha de pensar, doncs, a inserir aquest sostingut quan s’empren aquests valors.
Per exemple, es pot aplicar aquest color al fons d’un bloc:
<div style="background-color: #[(#LOGO_RUBRIQUE||couleur_extraire)]; width: 100px; height: 100px;"></div>

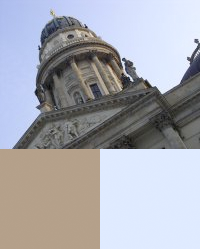
Apliquem aquest filtre a una fotografia:

A baix a l’esquerra, la funció "couleur extraire" sense paràmetres, és a dir, mostra el color d’un punt per sobre del centre de la imatge (marró clar de la pedra de l’edifici). A baix a la dreta, es força un color situat a dalt a la dreta de la imatge (blau clar del cel).
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
L’ús d’aquest filtre és, tècnicament, molt simple. Per contra, creativitat i inventiva seran necessàries per si en volem treure profit... Vegeu alguns usos:
— color del text;
— color del fons d’una secció;
— color d’una imatge tipogràfica;
— modificar el color d’una imatge (image_sepia)...
Modificar el color
Un cop extret el color, és útil manipular-lo, per tal de jugar amb les diferents variants del color, tot respectant la coherència gràfica.
- couleur_foncer, couleur_eclaircir
A partir del color extret d’una imatge, desitgem afegir colors més foscos i més clars.
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_foncer)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_eclaircir)]
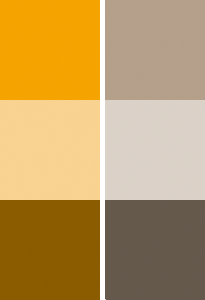
Aplicat als colors extrets dels exemples precedents, resulta:

Es constata que d’aquesta manera es pot tindre de manera fàcil colors monocromàtics, obtenint un conjunt molt coherent.
- couleur_foncer_si_claire, couleur_eclaircir_si_foncee
Si apliquem el color extret al fons d’un requadre de text, cal determinar en quin color volem escriure aquest text (per exemple: negre sobre taronja o blanc sobre taronja?); això serà el que veurem amb les funcions següents.
De moment, decidim que el text serà d’un cert color. Volem, per exemple, que el text sia negre. Cal doncs triar el color del fons en funció d’aquest text negre: és necessari,que el color de fons sia clar (per tant, text negre sobre fons clar).
Si apliquem el filtre couleur_eclaircir al color que hem extret, ens podem trobar en dos casos:
— si el color és obscur, llavors serà aclarit i obtindrem l’efecte volgut;
— si el color ja és clar, llavors l’aclarirem encara més i obtindrem un fons que pot resultar gairebé blanc. Ara bé, si ja era clar el color, potser l’hauríem volgut emprar tal qual.
És ací on apliquem el filtre couleur_eclaircir_si_foncee:
— si el color és fosc, l’aclarim;
— si el color és clar, l’emprem tal qual.
El filtre couleur_foncer_si_claire té una lògica inversa. És molt útil, per exemple, per escriure en blanc sobre fons sistemàticament obscur, però evitant tornar aquest fons quasi negre quan el color original ja sia obscur.
— couleur_extreme, couleur_inverser
El filtre couleur_extreme passa un color obscur a negre, i un color clar a blanc. Això és útil per escriure en negre o blanc sobre un fons de color.
En realitat, recuperar el color "extrem" és emprat normalment amb couleur_inverser, inverteix el color RVB. Transforma particularment del negre al blanc, i del blanc al negre.
A la pràctica, això permet assegurar un bon contrast, sia quin sia el color del fons del bloc (mentre que, en l’exemple anterior, escollíem el color del fons del bloc en funció d’un color de text).
Apliquem, com a color de fons, el color extret de la imatge:
<div style="background-color: #[(#LOGO_ARTICLE||couleur_extraire)];"> ... </div>
S’obté per tant, segons el logotip de l’article, o bé un fons fosc o bé un fons clar.
Apliquem, pel color del text, el color extret amb la funció couleur_extreme:
[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme)]
— Si el color és fosc, el color extrem és negre; escriurem en negre sobre un fons fosc.
— Si el color és clar, el color extrem és blanc; escriurem doncs, sobre fons clar.
En els dos casos, és poc llegible. Es podria utilitzar aquest color per un altre efecte (per exemple: un enribetat al voltant del div).
Només ens queda invertir aquest color per aplicar-lo al text;
<div
style="color: #[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme|couleur_inverser)];
background-color: #[(#LOGO_ARTICLE||couleur_extraire)];">
...
</div>
— Si el color extret és fosc, el color extrem és negre, i l’invers llavors és blanc. Escrivim en blanc sobre fons obscur.
— Si el color extret és clar, el color extrem és blanc i l’invers és negre. Escrivim en negre sobre fons clar.
En els dos casos, el contrast assegura una bona llegibilitat.
El filtre couleur_extreme admet una variable opcional, entre 0 i 1 (per defecte: 0.5), per regular el llindar de lluminositat a partir del que es bascula cap al negre o cap el blanc.
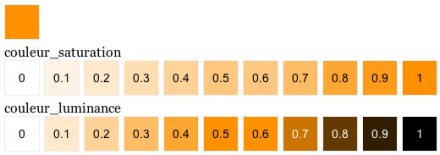
- couleur_saturation (SPIP 2.0), couleur_luminance (SPIP 2.1)
Els dos filtres següents estan destinats a crear games de colors dels que es controla totalment la subtilitat, i forçant el resultat en una escala absoluta (mentre que els filtres precedents donen un resultat relatiu al valor d’origen).

El filtre couleur_saturation recorre la saturació del color:
— |couleur_saturation{0} retorna el blanc,
— |couleur_saturation{1} retorna el color amb la seva saturació màxima (que no és pas el negre, excepte si es parteix d’un gris pur),
— entre els valors 0 i 1, tota la declinació de la saturació d’aquest color.
Jugar amb la saturació permet obtenir declinacions extremadament fines a partir d’un color, sense introduir a aquest color efectes de «gris» (un taronja no esdevé mai marró, un verd no esdevé mai grisós...). En canvi, el valor màxim és un color «pur», la lluminositat del qual és molt variable (el blau portat a la màxima lluminositat és molt fosc; el groc, amb la seva màxima lluminositat, resta un color clar).
El filtre couleur_luminance recorre la lluminositat del color:
— |couleur_luminance{0} retorna el blanc,
— |couleur_luminance{1} retorna el negre,
— |couleur_luminance{0.5} retorna una variant del color d’origen amb una lluminositat mitjana.
Amb aquesta funció, es juga en una gamma de 0 a 1 fàcil d’utilitzar: es va sempre del 0 a l’1 passant pel color d’origen. El resultat final és, per tant, la majoria de les vegades previsible: amb una variable de 0 a 0.5, obtindrem sempre un color clar, i de 0.5 a 1 un color fosc.