SPIP permet fer a les imatges efectes automatitzats. Aquests efectes tenen dos intencions:
— Assegurar la coherència gràfica del lloc, creant automàticament els elements de navegació que seran sempre fets segons els desitjos del grafista;
— crear els efectes relativament espectaculars, sense demanar als autors dels articles que tracten ells mateixos les imatges, i sense tampoc impossibilitar les evolucions gràfiques del lloc en un futur.
Per exemple: volem, a la interfície gràfica del lloc públic, que els logos de navegació dels articles tinguen dos aspectes:
— en tots els casos, són "posats al terra", amb un reflex a sota d’ells;
— quan estan inactius, aparèixen en blanc i negre, bastant foscos; quan hi passem el ratolí per sobre s’acoloreixen.
Sense els automatismes que seguixen, els webmestres han agafat l’hàbit de crear, a mà, dos versions d’aquestes imatges, i d’instal·lar dos logos al web. Tenim dos (especialment enutjosos):
— la manipulació és llarga; d’altra banda no pot ser confiada a tercers, que serien incapaços de realitzar-la correctament;
— quan es vulga fer evolucionar la interfície gràfica del lloc, ens veurem bloquejats amb aquests logos tan elaborats.
Amb els automatismes que segueixen, podem treballar d’una altra manera: els autors instal·len un senzill logo d’article (per exemple, una fotografia), sense cap tractament específic; i, automàticament, les plantilles d’SPIP creen:
— una miniatura de mida adequada;
— la mateixa miniatura en blanc i negre, lleugerament enfosquida;
— els reflexes de la imatge al terra

Alguns dels filtres presentats utilitzen les funcions de redimensionament d’imatges. És imperatiu, després de la instal·lació, tornar a l’espai privat, «Configuració», després a la pestanya «Funcions avançades»: allà, seleccioneu «GD2» pel «Mètode de creació de miniatures».
Advertiment sobre l’alentiment
Abans de començar, assenyalem que aquestes funcions són pesades. Fins i tot més pesades si utilitzeu grans imatges. El procés de creació d’una imatge és relativament llarg, i si necessiteu crear, a les vostres plantilles, diverses imatges o fins i tot diversos efectes per cada imatge, us arrisqueu a obtindre errors de timeout (sobrepassar el temps màxim d’execució dels scripts).
Dit això, és important adonar-nos que els filtres de tractament d’imatges tenen el seu propi sistema de memòria cau: un cop calculada, una imatge «filtrada» és salvaguardada i ja no tornarà a ser recalculada. La càrrega al servidor es limita, per tant, al primer càlcul.
Aquesta advertència afecta, prioritàriament, als hostatjadors dedicats.
La pàgina «Buidar la memòria cau» de l’espai privat mostra la mida que SPIP utilitza per emmagatzemar aquestes imatges calculades. També podem buidar aquesta memòria cau independentment de la memòria cau de les plantilles i de les pàgines HTML.
Transparències
A [SPIP 1.9], si s’empra GD2, a més de de les funcions exposades en aquest article, observareu que les reduccions d’imatges (image_reduire) respecten la transparència dels arxius GIF i PNG 24 (transparència per canal alfa).
A la configuració del lloc web, s’ha de seleccionar GD2 com a mètode de reducció d’imatges.
La imatge original
Tota imatge generada per SPIP se li pot aplicar els filtres següents. Per tant, són afectats els logos (d’articles, de seccions,...) però també les imatges del portafoli (imatges que siguen arxius adjunts als articles), sense oblidar les noves imatges tipogràfiques.
Veiam, pels nostres exemples, una imatge a tractar.

Reduir les dimensions d’una imatge
La funció reduire_image esdevé image_reduire, per adoptar la mateixa lògica de noms que les noves funcions gràfiques. L’antiga denominació és encara funcional.
A partir d’ara es completa amb un image_reduire, que permet reduir una imatge segons una certa escala. Allà on image_reduire redueix una imatge a dimensions fixades per avançat, image_reduire_par redueix la imatge proporcionalment.
Per exemple:
[(#TITRE|image_typo{taille=24}|image_reduire_par{2})]
redueix la imatge tipogràfica d’un factor 2 (la imatge es torna dues vegades més petita).
Redimensionar una imatge
La funció image_recadre{largeur,hauteur,position} permet redimensionar una imatge (equivalent al crop dels programes de tractament d’imatge) amb les combinacions de left/center/right i top/center/bottom per la posició (ex ’left center’).
Per exemple:
[(#FICHIER|image_recadre{90,90,center})]
redimensiona la imatge original en un quadrat de 90 px d’amplada i alçada basant-se en el centre de la imatge.
image_recadre permet igualment engrandir un arxiu imatge, el fons és llavors especificat per un color o ’transparent’ en 4t. argument:
[(#FICHIER|image_recadre{300,500,'top left','transparent'})]
Treure la transparència i forçar el format de la imatge
La funció image_aplatir realitza dues operacions:
— fa una còpia de seguretat d’una imatge en un format predefinit (per exemple, transformar una imatge PNG en una imatge GIF);
— suprimeix les informacions de transparència, i substitueix les zones transparents per un color.
Per exemple:
[(#TITRE
|image_typo{police=stencil.ttf,couleur=000000,taille=40}
|image_aplatir{gif,ff0000})]
El títol transformat en imatge tipogràfica és un fitxer PNG amb zones transparents. Passant aquesta imatge pel filtre image_aplatir, el transformem en GIF, substituint les zones transparents per zones de color vermell (ff0000).
La funció accepta paràmetres, en l’ordre: format, color de fons, però també la qualitat de compressió (32, 64, 128) i l’opacitat (0 ou 1). Per exemple : |image_aplatir{gif,ffffff,128,1} convertirà la imatge en un gif de bona qualitat forçant la transparència del fons.
image_nb
El filtre image_nb passa una imatge a tons grisos (el que en solem dir "blanc i negre" quan parlem de fotografies).

Sense paràmetres (imatge de l’esquerra), el filtre calcula els nivells de gris ponderant els components de la imatge original així:
lluminositat = 0,299 × roig + 0,587 × verd + 0,114 × blau.
Es pot forçar la ponderació de les tres components RVB passant-li els valors en per-mil. Per exemple (imatge de la dreta):
[(#FICHIER|image_nb{330,330,330})]
S’ha agafat cada component R, V i B a un mateix nivell.
image_sepia
El filtre image_sepia aplica un filtre "Sèpia". Aplicat a una fotografia, aquest tipus d’efecte li dóna una tonalitat de fotografia antiga.

Sense paràmetres (imatge de l’esquerra), el valor sèpia és, per defecte "896f5e" (en RVB hexadecimal). Es pot passar el valor del color sèpia com a paràmetre. Per exemple (imatge de la dreta):
[(#FICHIER|image_sepia{ff0033})]
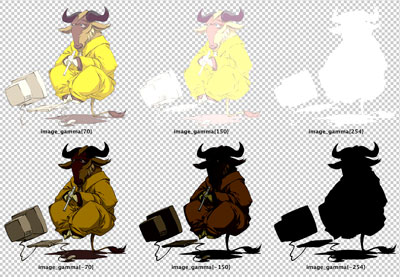
image_gamma
El filtre image_gamma canvia la lluminositat d’una imatge. Crea una imatge més clara o més obscura. El valor del paràmetre està comprés entre -254 i 254. Els valors superiors a zero tornen una imatge més clara (254 fa la imatge totalment blanca); els valors negatius creen una imatge més obscura (-254 fa la imatge completament negra).

[(#FICHIER|image_gamma{70})]
[(#FICHIER|image_gamma{150})]
[(#FICHIER|image_gamma{254})]
[(#FICHIER|image_gamma{-70})]
[(#FICHIER|image_gamma{-150})]
[(#FICHIER|image_gamma{-254})]
image_alpha
El filtre image_alpha torna una imatge semi-transparent, en PNG 24 amb la capa alfa. Si la imatge era ja semi-transparent, les dues informacions són mesclades.

[(#FICHIER|image_alpha{50})]
[(#FICHIER|image_alpha{90})]
El paràmetre és un valor entre 0 i 127: 0 deixa la imatge tal i com està (cap transparència), 127 torna una imatge completament transparent.
image_flou
El filtre image_flou torna una imatge... borrosa. Li podem passar en paràmetre un número comprès entre 1 i 11, definint la intensitat de desenfoc (d’1 píxel de desenfoc a 11 píxels de desenfoc).
[(#FICHIER|image_flou)]
[(#FICHIER|image_flou{6})]
Sense paràmetre, el valor de desenfoc és 3.

Atenció: aquest filtre és particularment pesat (és a dir, li cal molta potència). Més que forçar un desenfoc important, podem preferir desenfocar diverses vegades amb valors lleugers. Per exemple, reemplaçar:
[(#FICHIER|image_flou{6})]
per:
[(#FICHIER|image_flou|image_flou)]
En el pitjor dels casos, es farà dos cops el càlcul de la plantilla, el primer desenfoc serà desat a la memòria cau.
Atenció (2): aquest filtre engrandeix la imatge, afegint al voltant de tota la imatge un "marge" equivalent al valor del desenfoc. Així, amb el paràmetre "3" (per defecte), s’afegeixen 3 píxels a cada costat de la imatge; per tant, el resultat tindrà 6 píxels de llarg i d’ample més que la imatge original.
image_rotation
El filtre image_rotation fa girar la imatge un angle igual al paràmetre que se li ha passat. Els valors positius són en el sentit de les agulles del rellotge.

[(#FICHIER|image_rotation{20})]
[(#FICHIER|image_rotation{-90})]
Excepte per les rotacions en angle recte (90º), la rotació provoca un efecte d’escala. Hem estat temptats de limitar-ho, però sempre hi queda present. Una solució per reduir aquest efecte consisteix en reduir la imatge abans d’aplicar-li la rotació.
Atenció: aquest filtre és relativament pesat!
Atenció (2): aquest filtre modifica les dimensions de la imatge.
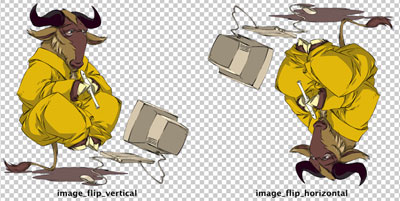
image_flip_vertical i image_flip_horizontal
El filtre image_flip_vertical aplica un efecte de "mirall" segons l’eix vertical; image_flip_horizontal segons l’eix horitzontal.
Molt simple d’emprar, no hi ha paràmetres.
[(#FICHIER|image_flip_vertical)]
[(#FICHIER|image_flip_horizontal)]

image_masque
image_masque és el filtre més potent d’aquesta sèrie. De fet, la seua lògica és clarament més complexa que la dels altres filtres. Permet, a partir d’un arxiu PNG 24 en nivells de grisos i amb una capa de transparència alfa, modificar:
— l’enquadrament de la imatge;
— la transparència d’una imatge;
— la lluminositat d’una imatge.
- Dimensions de la imatge
Si la imatge original és més gran que la màscara, llavors la imatge original és reduïda i tallada amb la forma de l’arxiu que fa de màscara, després s’apliquen les dades de transparència i lluminositat de la màscara. Útil per crear miniatures de navegació.
Si la imatge original és més petita que la màscara, aleshores no cal enquadrar, només aplicarem les dades de lluminositat i de transparència de la màscara (d’ella mateixa sense redimensionar)
Aquí tenim la nostra imatge original:

- Màscara de transparència
Les informacions de transparència de la màscara s’apliquen directament a la imatge original. Un píxel transparent de la màscara torna el píxel corresponent de la imatge original transparent, segons el mateix valor de transparència. (Si la imatge original ja és transparent, les dades es mesclen de tal manera que conserven les dues informacions de transparència.)
Si tenim el següent arxiu màscara, anomenat "decoupe1.png":

que s’aplica així:
[(#FICHIER|image_masque{decoupe1.png})]
s’obté la imatge següent:

La imatge original ha estat redimensionada a les dimensions de "decoupe1.png", i les zones transparents de la màscara s’han tornat les zones transparents del resultat.
Alerta! El filtre fa servir la reducció d’imatge. Perquè funcioni correctament, és imperatiu escollir el mètode de reducció GD2 a la configuració del lloc Web, pestanya «Funcions avançades».
- Màscara de lluminositat
En l’exemple anterior, la imatge màscara és completament gris al 50%. Els colors de la imatge original s’han deixat com estaven (ens hem acontentat amb "retallar" la imatge).
Modificant els colors de la màscara, s’aplicaran aquestes diferències de lluminositat a la imatge tractada. Quan un píxel de màscara és més clar, l’arxiu resultant s’aclareix; si el píxel de la màscara és fosc, s’enfosqueix també el resultat.
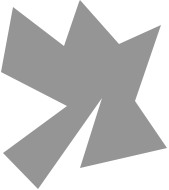
Per exemple, si la nostra màscara és "decoupe2.png":

[(#FICHIER|image_masque{decoupe2.png})]
s’obté la següent imatge:

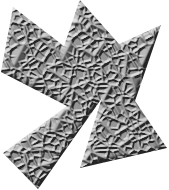
En aquests dos exemples, la màscara és més petita que la imatge original, obtenint per tant una espècie de miniatura de la imatge. Si la màscara és més gran que la imatge original, l’apliquem a la imatge no redimensionada. Això és pràctic per "texturitzar" una imatge. D’aquesta manera podem aconseguir l’efecte següent:

aplicant una màscara a nivell de grisos, màscara que haurem creat més gran que la imatge original.
Atenció: l’impacte sobre la lluminositat és més important sobre la imatge final que en l’arxiu màscara.
Atenció (2): en realitat, la màscara de lluminositat és una màscara de coloració. Si la imatge màscara és acolorida, llavors es modificarà no només la lluminositat sinó també els colors de la imatge. Però aquest efecte és particularment dificil de dominar, sobretot partint d’imatges en color.
Atenció (3) :
la sintaxi dels #LOGO_xx ha canviat. Gràcies per revisar-ho a l’article que ho explica