<spip19>
SPIP permite extraer automáticamente un color de una imagen para aplicarlo a otros elementos de la interfaz.
Por ejemplo, al lado del logotipo de un artículo, queremos mostrar el título del mismo artículo en un color extraído de este logotipo. De esta forma, además de conseguir una presentación más variada (el color utilizado cambia de un artículo a otro en función del logotipo), el hecho de que el color sea extraído de la imagen asegura una cierta coherencia gráfica.
Esta función, que consiste en obtener un color de una imagen, se complementa con toda una serie de funciones que permiten manipular este color, haciéndolo principalmente más claro o más oscuro. La lista de funciones es larga, para poder permitirnos un número muy importante de efectos.
couleur_extraire
A partir de una imagen (logotipo de artículo, logotipo de sección... y también imágenes del portafolios), se pide a SPIP que extraiga un color.
[(#LOGO_RUBRIQUE||couleur_extraire)]
Atención: no se trata de que SPIP determine cuál es el color dominante de la imagen, sino de extraer un color de la imagen. Para que este color sea realmente «representativo», la imagen se reduce a un tamaño de 20 píxeles como máximo; así los distintos colores de la imagen son relativamente «medios». Este valor de 20 píxeles es experimental: es suficientemente bajo para evitar extraer un color poco presente en la imagen; es suficientemente elevado para evitar que el color sea sistemáticamente grisáceo.
Cuando se usa sin parámetros, la función coleur_extraire devuelve un color situado ligeramente por encima del centro de la imagen. Se puede indicar un punto concreto para el sondeo, pasándole dos valores (x e y), comprendidos entre 0 y 20 (consejo: entre 1 y 19 para evitar efectos de márgenes).
Por ejemplo:
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
devuelve un color situado arriba a la derecha del centro de la imagen.
Para entender bien el principio, apliquemos este filtro a un logotipo de color uniforme:

El resultado es: ff9200.
Fíjate bien: los valores que nos devuelve están sistemáticamente en código RGB hexadecimal, omitiendo el «#» que precede habitualmente a estos códigos. Se ha de pensar, por tanto, en insertar este sostenido cuando se utilicen estos valores.
Por ejemplo, se puede aplicar este color al fondo de un bloque:
<div style="background-color: #[(#LOGO_RUBRIQUE||couleur_extraire)]; width: 100px; height: 100px;"></div>

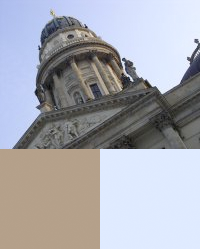
Apliquemos este filtro a una fotografía:

Abajo a la izquierda, la función coleur_extraire sin parámetros, es decir, muestra el color de un punto por encima del centro de la imagen (el marrón claro de la piedra del edificio). Abajo a la derecha, se fuerza un color situado arriba a la derecha de la imagen (azul claro del cielo).
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
El uso de este filtro es, técnicamente, muy simple. Por contra, hará falta creatividad e inventiva si queremos sacarle partido... Veamos algunos usos:
— color del texto;
— color de fondo de una sección;
— color de una imagen tipográfica;
— modificar el color de una imagen (image_sepia)...
Modificar el color
Una vez extraído el color, es útil manipularlo, para jugar con las distintas variantes del color, respetando la coherencia gráfica.
- couleur_foncer, couleur_eclaircir
A partir del color extraído de una imagen, deseamos añadir colores más oscuros y más claros.
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_foncer)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_eclaircir)]
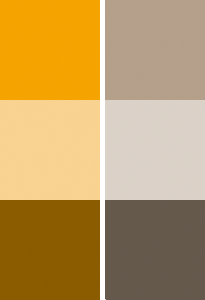
Aplicado a los colores extraídos de los ejemplos anteriores, el resultado es el siguiente:

Se constata que de esta manera podemos obtener de forma fácil un conjunto de colores similares, obteniendo un conjunto muy coherente.
- couleur_foncer_si_claire, couleur_eclaircir_si_foncee
Si aplicamos el color extraído al fondo de un recuadro de texto, es necesario determinar en qué color queremos escribir este texto (por ejemplo: ¿negro sobre naranja o blanco sobre naranja?); esto es lo que veremos con las siguientes funciones.
De momento, decidimos que el texto será de un cierto color. Queremos, por ejemplo, que el texto sea negro. Por tanto, hay que elegir el color de fondo en función de este texto negro: es necesario que el color de fondo sea claro (es decir, texto negro sobre fondo claro).
Si aplicamos el filtro couleur_eclaircir al color que hemos extraído, tenemos dos posibles casos:
— si el color es oscuro, será aclarado y obtendremos el efecto deseado;
— si el color ya es claro, entonces lo aclararemos aún más y obtendremos un fondo que puede resultar casi blanco. Ahora bien, si el color ya era claro, tal vez lo hubiéramos querido usar tal cual estaba.
Es aquí donde aplicamos el filtro couleur_eclaircir_si_foncee:
— si el color es oscuro, lo aclaramos;
— si el color es claro, lo usamos tal cual.
El filtro couleur_foncer_si_claire tiene una lógica inversa. Es muy útil, por ejemplo, para escribir en blanco sobre un fondo sistemáticamente oscuro, pero evitando que se vuelva casi negro cuando el color original ya sea oscuro.
— couleur_extreme, couleur_inverser
El filtro couleur_extreme pasa un color oscuro a negro, y un color claro a blanco. Esto es útil para escribir en negro o blanco sobre un fondo coloreado.
En realidad, la recuperación del color «extremo» se usa normalmente con couleur_inverser, que invierte el color RGB. En particular, transforma del negro al blanco y del blanco al negro.
En la práctica, esto permite asegurar un buen contraste, sea cual sea el color de fondo del bloque (mientras que, en el ejemplo anterior, elegíamos el color de fondo del bloque en función de un color de texto).
Aplicamos, como color de fondo, el color extraído de la imagen:
<div style="background-color: #[(#LOGO_ARTICLE||couleur_extraire)];"> ... </div>
Se obtiene, por tanto, según el logotipo del artículo, o bien un fondo oscuro o bien un fondo claro.
Aplicamos, para el color del texto, el color extraído y pasado a la función couleur_extreme:
[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme)]
— Si el color es oscuro, el color extremo es negro; escribiríamos en negro sobre un fondo oscuro.
— Si el color es claro, el color extremo es blanco; escribiríamos en blanco sobre un fondo claro.
En ambos casos, es poco legible. Se podría usar este color para otro efecto (por ejemplo, un ribete alrededor del div).
Sólo nos queda invertir este color para aplicarlo al texto:
<div
style="color: #[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme|couleur_inverser)];
background-color: #[(#LOGO_ARTICLE||couleur_extraire)];">
...
</div>
— Si el color extraído es oscuro, el color extremo es negro, y el inverso es blanco. Escribimos en blanco sobre fondo oscuro.
— Si el color extraído es claro, el color extremo es blanco y el inverso es negro. Escribimos en negro sobre fondo claro.
En ambos casos, el contraste asegura una buena legibilidad.
El filtro couleur_extreme admite una variable opcional, entre 0 y 1 (por defecto: 0.5) para regular el umbral de luminosidad a partir del cual se bascula hacia el negro o el blanco.