NB : Cette balise n’a plus d’utilité depuis SPIP 4.0 (elle renvoie true par défaut), et sera dépréciée avec SPIP 5.0 puis supprimée plus tard.
Il arrive souvent que SPIP, ainsi que les plugins, génèrent des bouts de code HTML sur le site public. Avec l’arrivée du HTML5, on a désormais la possibilité de produire du HTML plus sémantique, que ce soit par les nouvelles balises, les nouveaux éléments de formulaire, etc.
Cependant, sil l’on souhaite continuer à avoir un site valide au sens du W3C (organisme de standardisation du langage HTML entre autres), il est nécessaire que l’utilisation de code HTML5 soit accompagnée de la déclaration du doctype suivant :
<!DOCTYPE html>
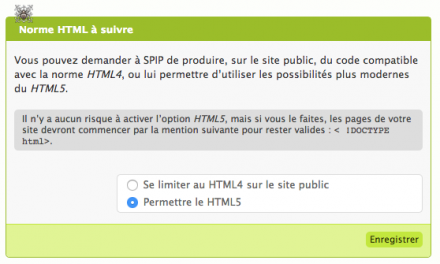
Cela signifie donc que SPIP et les plugins ne peuvent pas utiliser aveuglément des éléments de HTML5 : il leur faut une indication de la part de la (ou du) webmestre pour savoir quel est le niveau de compatibilité HTML souhaité. Cela est possible depuis SPIP 3.0 par l’apparition d’une nouvelle option de configuration.

La balise #HTML5 permet de tenir compte de ce choix :
- Si le HTML5 est autorisé, la balise renvoie un résultat non-vide (espace)
- Si la configuration reste sur HTML4 (valeur par défaut), la balise renvoie un résultat vide. Sur les versions de SPIP inférieures à SPIP 3.0, la balise est inconnue, et renverra donc également un résultat vide. Il est donc possible de l’utiliser n’importe où, quelle que soit la version de SPIP visée : les sites sous SPIP avant 2.2 seront juste considérés comme étant en HTML4.
Exemples d’utilisation
Par exemple, un plugin ou un squelette qui génère une zone de recherche dans un formulaire pourra utiliser la balise de la manière suivante :
<input type="[(#HTML5|?{search,text})] ... >
Ce code génèrera, si le HTML5 est activé dans la configuration :
<input type="search" ... >
et dans le cas contraire :
<input type="text" ... >
Autre exemple : définition d’une zone de saisie de formulaire comme obligatoire :
<input type="text" [(#HTML5)required="required"] ... >
Le résultat sera donc l’un ou l’autre de ceux-ci suivant la configuration :
<input type="text" required="required" ... >
<input type="text" ... >
Support par les navigateurs
Bien sûr, comme toujours en développement web, n’oubliez pas de vérifier quel est le comportement des navigateurs qui ne connaissent pas les balises HTML et attributs que vous souhaitez utiliser.