SPIP permet d’extraire automatiquement une couleur d’une image, afin de l’appliquer à d’autres éléments d’interface.
Par exemple, à côté du logo d’un article, nous allons afficher le titre du même article dans une couleur tirée de ce logo. De cette façon, tout en rendant l’affichage plus varié (d’un article à l’autre, la couleur utilisée change en fonction du logo), le fait que la couleur soit extraite de l’image assure une certaine cohérence graphique.
Cette fonction consistant à récupérer une couleur dans une image est complétée par toute une série de fonctions permettant de manipuler cette couleur, principalement éclaircir et foncer la couleur. La liste de fonctions est longue, de façon à permettre un nombre très important d’effets.
couleur_extraire
À partir d’une image (logo d’article, logo de rubrique..., mais aussi images de portfolio), on demande à SPIP de tirer une couleur.
[(#LOGO_RUBRIQUE|couleur_extraire)]
Attention : il ne s’agit pas pour SPIP de déterminer la couleur dominante de l’image, mais d’extraire une couleur de l’image. Pour que cette couleur soit réellement « représentative », l’image est réduite à une taille de 20 pixels maximum ; ainsi les différentes couleurs de l’image sont relativement « moyennées ». Cette valeur de 20 pixels est expérimentale : elle est suffisamment basse pour éviter d’extraire une couleur très peu présente dans l’image ; elle est suffisamment élevée pour éviter que la couleur soit systématiquement grisâtre.
Utilisée sans paramètres, la fonction couleur_extraire retourne une couleur située légèrement au-dessus du centre de l’image. Il est possible d’indiquer un point préféré pour le sondage, en passant deux valeurs (x et y) comprises entre 0 et 20 (conseil : entre 1 et 19 pour éviter les effets de marges).
Par exemple :
[(#LOGO_RUBRIQUE|couleur_extraire{15,5})]
retourne une couleur située en haut à droite du centre de l’image.
Pour bien comprendre le principe, appliquons ce filtre sur un logo de couleur uniforme :

Le résultat est : ff9200.
Notez bien : les valeurs retournées sont systématiquement en codage RVB hexadécimal, en omettant le « # » qui précède habituellement ces codes. On pensera donc à insérer ce dièse quand on utilise ces valeurs.
On peut, par exemple, appliquer cette couleur au fond d’un pavé :
<div style="[background-color: #(#LOGO_RUBRIQUE|couleur_extraire);] width: 100px; height: 100px;"></div>

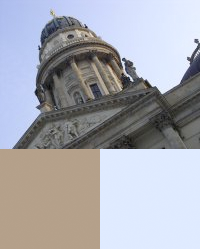
Appliquons ce filtre à une photographie :

En bas à gauche, la couleur extraire sans paramètres, c’est-à-dire présente un peu au dessus du centre de l’image (marron clair de la pierre du bâtiment). En bas à droite, on force une couleur située en haut à droite de l’image (bleu clair du ciel).
[(#LOGO_RUBRIQUE|couleur_extraire)]
[(#LOGO_RUBRIQUE|couleur_extraire{15,5})]
L’utilisation de ce filtre est, techniquement, très simple. En revanche, créativité et inventivité seront nécessaires pour l’exploiter... Voici quelques utilisations :
— couleur de texte ;
— couleur de fond d’un pavé ;
— couleur d’une image typographique ;
— modifier la couleur d’une image (image_sepia)...
Modifier la couleur
Une fois la couleur extraite, il est utile de la manipuler, afin de jouer avec différentes variantes de la couleur, tout en respectant la cohérence graphique.
- couleur_foncer, couleur_eclaircir
À partir de la couleur extraite d’une image, nous souhaitons afficher des couleurs plus foncées et plus claires.
[(#LOGO_RUBRIQUE|couleur_extraire)]
[(#LOGO_RUBRIQUE|couleur_extraire|couleur_foncer)]
[(#LOGO_RUBRIQUE|couleur_extraire|couleur_eclaircir)]
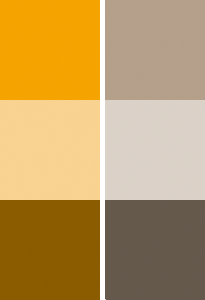
Appliqué aux couleurs extraites des exemples précédents, cela donne :

On constate qu’on a ainsi des camaïeux de couleurs faciles à obtenir, l’ensemble étant très cohérent.
- couleur_foncer_si_claire, couleur_eclaircir_si_foncee
Si nous appliquons la couleur extraite au fond d’un pavé de texte, il faut déterminer dans quelle couleur nous voulons écrire ce texte (par exemple : noir sur orange ou blanc sur orange ?) ; c’est ce que nous verrons avec les fonctions suivantes.
Pour l’instant, nous décidons que le texte sera d’une certaine couleur. Nous voulons par exemple que le texte soit noir. Il faut donc choisir la couleur du fond en fonction de ce texte noir : il faut que la couleur du fond soit claire (donc : texte noir sur fond clair).
Si nous appliquons le filtre couleur_eclaircir à notre couleur extraite, nous avons deux cas :
— si la couleur est foncée, alors elle est éclaircie et nous obtenons l’effet voulu ;
— si la couleur est déjà claire, alors nous l’éclaircissons encore, et nous obtenons un fond qui peut devenir quasiment blanc. Or, la couleur étant déjà claire , nous aurions voulu l’utiliser telle quelle.
C’est ici que nous appliquons le filtre couleur_eclaircir_si_foncee :
— si la couleur est foncée, nous l’éclaircissons ;
— si la couleur est claire, nous l’utilisons telle quelle.
Le filtre couleur_foncer_si_claire a la logique exactement inverse. Il est très utile, par exemple, pour écrire en blanc sur un fond systématiquement foncé, mais en évitant de rendre ce fond quasiment noir quand la couleur d’origine est déjà foncée.
- couleur_extreme, couleur_inverser
Le filtre couleur_extreme passe une couleur foncée en noir, et une couleur claire en blanc. Cela est utile pour écrire en noir ou blanc sur un fond coloré.
En réalité, récupérer la couleur « extrême » est habituellement utilisé avec couleur_inverser, il inverse la couleur RVB. Elle transforme notamment du noir en blanc, et du blanc en noir.
En pratique, cela permet d’assurer un bon contraste, quelle que soit la couleur du fond du bloc (alors que, dans l’exemple précédent, nous choisissions la couleur du fond du bloc en fonction d’une couleur de texte).
Appliquons, en couleur de fond, la couleur extraite de l’image :
<div style="[background-color: #(#LOGO_ARTICLE|couleur_extraire);]"> ... </div>
On obtient donc, selon le logo de l’article, soit un fond foncé, soit un fond clair.
Appliquons, pour la couleur du texte, la couleur extraite, rendue « extrême » :
[(#LOGO_ARTICLE|couleur_extraire|couleur_extreme)]
— Si la couleur est foncée, la couleur extrême est noire ; nous écrivons en noir sur fond foncé.
— Si la couleur est claire, la couleur extrême est blanche ; nous écrivons en blanc sur fond clair.
Dans les deux cas, c’est peu lisible. On pourra utiliser cette couleur pour un autre effet (par exemple : une bordure autour du div).
Il nous reste à inverser cette couleur pour l’appliquer au texte ;
<div
style="[color: #(#LOGO_ARTICLE|couleur_extraire|couleur_extreme|couleur_inverser);]
[background-color: #(#LOGO_ARTICLE||couleur_extraire);]">
...
</div>
— Si la couleur extraite est foncée, la couleur extrême est noire, et l’inverse est alors blanche. On écrit en blanc sur fond foncé.
— Si la couleur extraite est claire, la couleur extrême est blanche, et l’inverse est alors noire. On écrit en noir sur fond clair.
Dans les deux cas, le contraste assure une bonne lisibilité.
Le filtre couleur_extreme admet une variable optionnelle, entre 0 et 1 (par défaut : 0.5), pour régler le seuil de luminosité à partir duquel on bascule en noir ou en blanc.
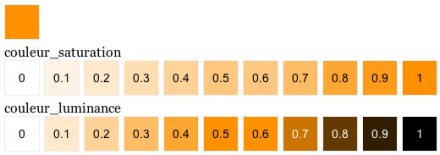
- couleur_saturation (SPIP 2.0), couleur_luminance (SPIP 2.1)
Les deux filtres suivants sont destinés à créer des camaïeux de couleurs dont on contrôle totalement la subtilité, et en forçant le résultat sur une échelle absolue (alors que les filtres précédents donnent un résultat relatif à la valeur d’origine).

Le filtre couleur_saturation parcourt la saturation de la couleur :
— |couleur_saturation{0} retourne le blanc,
— |couleur_saturation{1} retourne la couleur avec sa saturation au maximum (qui n’est pas le noir, sauf si l’on part d’un gris pur),
— entre les valeurs 0 et 1, toute la déclinaison de la saturation de cette couleur.
Jouer sur la saturation permet d’obtenir des déclinaisons extrêmement fines à partir d’une couleur, sans introduire dans cette couleur d’effets de « grisé » (un orange de ne vient jamais marron, un vert de devient jamais grisâtre...). En revanche, la valeur maximale est une couleur « pure », dont la luminance est très variable (le bleu porté à la luminance maximale est très sombre ; le jaune porté à sa luminance maximale reste une couleur claire).
Le filtre couleur_luminance parcourt la luminance de la couleur :
— |couleur_luminance{0} retourne le blanc,
— |couleur_luminance{1} retourne le noir,
— |couleur_luminance{0.5} retourne une variante de la couleur d’origine avec une luminance moyenne.
Avec cette fonction, on joue sur gamme de 0 à 1 facile à utiliser : on va toujours du 0 au 1 en passant par la couleur d’origine. Le résultat final est donc beaucoup plus prévisible : avec une variable de 0 à 0.5, on obtiendra toujours une couleur claire, et de 0.5 à 1 une couleur foncée.