SPIP permet de faire subir aux images des effets automatisés. Ces effets ont deux vocations :
- tout simplement assurer la cohérence graphique du site, en fabriquant automatiquement des éléments de navigation qui seront toujours réalisés selon les désirs du graphiste ;
- créer des effets relativement spectaculaires, sans pour autant demander aux auteurs des articles de traiter les images eux-mêmes, et sans non plus interdire les évolutions graphiques du site par la suite.
Par exemple : on veut, dans l’interface graphique du site public, que les logos de navigation des articles aient deux aspects :
- dans tous les cas, ils sont « posés sur le sol », avec un reflet sous eux ;
- au repos, ils sont en noir et blanc, assez foncés ; survolés, ils sont en couleur.
Sans les automatismes qui suivent, les webmestres ont pris l’habitude de créer, à la main, deux versions de ces images, et d’installer deux logos sur le site. Deux inconvénients (particulièrement gênants) :
- la manipulation est longue ; par ailleurs elle ne peut pas être confiée à un tiers, qui serait de toute façon incapable de la réaliser correctement ;
- lorsqu’on voudra faire évoluer l’interface graphique du site, on sera bloqué avec ces logos très typés.
Avec les automatismes qui suivent, on peut travailler autrement : les auteurs installent un simple logo d’article (par exemple, une photographie), sans aucun traitement spécifique ; et, automatiquement, les squelettes de SPIP fabriquent :
- une vignette à la bonne taille ;
- la même vignette en noir et blanc, légèrement foncée ;
- les reflets de l’image sur le sol.

Certains des filtres présentés utilisent les fonctions de redimensionnement des images. Il est impératif, après l’installation, de se rendre dans l’espace privé, « Configuration », puis dans l’onglet « Fonctions avancées » : là, sélectionnez « GD2 » pour la « Méthode de fabrication des vignettes ».
Avertissement lenteur
Avant de commencer, signalons que ces fonctions sont lourdes. Voire très lourdes si vous utilisez de grosses images. Le calcul d’une image est relativement long, et s’il faut calculer, dans vos squelettes, plusieurs images, voire plusieurs effets pour chaque image, vous risquez d’obtenir des erreurs de timeout (temps maximum d’exécution des scripts dépassé).
Cela dit, il est important de noter que les filtres de traitement des images ont leur propre système de cache : une fois calculée, une image « filtrée » est sauvegardée, et ne sera plus recalculée. La charge sur le serveur est donc limitée au premier calcul.
Cet avertissement concerne, en priorité, les hébergeurs mutualisés.
La page « Vider le cache » de l’espace privé affiche la taille utilisée par SPIP pour stocker ces images calculées. On peut ainsi vider ce cache indépendamment du cache des squelettes et des pages HTML.
Transparences
Si l’on utilise GD2, outre les fonctions exposées dans cet article, vous constaterez que les réductions d’image (image_reduire) respectent la transparence des fichiers GIF et PNG 24 (transparence par couche alpha).
Dans la configuration du site, pensez à sélectionner GD2 comme méthode de réduction d’image.
L’image d’origine
Toute image gérée par SPIP peut se voir appliquer les filtres suivants. Sont donc concernés les logos (d’articles, de rubriques...), mais aussi les images de portfolio (images en tant que fichiers joints aux articles), sans oublier les nouvelles images typographiques.
Voici, pour nos exemples, une image à traiter.

Réduire les dimensions d’une image
La fonction reduire_image devient image_reduire, pour adopter la même logique de noms que les nouvelles fonctions graphiques. L’ancienne dénomination est toujours fonctionnelle.
Elle est désormais complétée par une image_reduire_par, qui permet de réduire une image selon une certaine échelle. Là où image_reduire réduit une image à des dimensions fixées à l’avance, image_reduire_par réduit l’image proportionnellement.
Par exemple :
[(#TITRE|image_typo{taille=24}|image_reduire_par{2})]
réduit l’image typographique d’un facteur 2 (l’image devient deux fois plus petite).
Recadrer une image
La fonction image_recadre{largeur,hauteur,position} permet de recadrer une image (équivalent du crop des logiciels de traitement d’image) avec les combinaisons de left/center/right et top/center/bottom pour la position (ex ’left center’).
Voir |image_recadre
Par exemple :
[(#FICHIER|image_recadre{90,90,center})]
recadre l’image originale en un carré de 90 px de largeur et hauteur ne gardant en se basant sur le centre de l’image
image_recadre permet également d’agrandir un fichier image, le fond est alors spécifié par une couleur ou ’transparent’ en 4eme argument :
[(#FICHIER|image_recadre{300,500,'top left','transparent'})]
Changer le format de l’image
Le filtre |image_format permet de forcer le format d’une image ou des images présentes dans un texte. Par exemple
[(#TEXTE|image_format{webp})]
permet de mettre toutes les images bitmap au format webp. Les images svg (vectorielles) restent dans leur format d’origine.
Supprimer la transparence et forcer le format de l’image
La fonction image_aplatir réalise deux opérations :
— elle sauvegarde une image dans un format prédéfini (par exemple, transformer une image PNG en une image GIF) ;
— elle supprime les informations de transparence, et remplace les zones transparentes par une couleur.
Par exemple :
[(#TITRE
|image_typo{police=stencil.ttf,couleur=000000,taille=40}
|image_aplatir{gif,ff0000})]
Le titre transformé en image typographique est un fichier PNG avec des zones transparentes. En passant cette image par le filtre image_aplatir, on la transforme en GIF, en remplaçant les zones transparentes par du rouge (ff0000).
La fonction accepte en paramètres, dans l’ordre : le format, la couleur de fond, mais aussi la qualité de compression (32, 64, 128) et l’opacité (0 ou 1). Par exemple : |image_aplatir{gif,ffffff,128,1} convertira l’image en gif de bonne qualité en forçant la transparence du fond.
Les images svg (vectorielles) restent dans leur format d’origine.
image_nb
Le filtre image_nb passe une image en niveaux de gris (ce qu’on appelle « noir et blanc » lorsqu’on évoque des photographies).

Sans paramètres (image de gauche), le filtre calcule les niveaux de gris en pondérant les composantes de l’image d’origine ainsi :
luminosité = 0,299 × rouge + 0,587 × vert + 0,114 × bleu.
On peut forcer la pondération des trois composantes RVB en passant les valeurs en pour-mille. Par exemple (image de droite) :
[(#FICHIER|image_nb{330,330,330})]
On a pris chaque composante R, V et B à niveau égal.
image_sepia
Le filtre image_sepia applique un filtre « Sépia ». Appliqué à une photographie, ce genre d’effet donne une tonalité de vieille photographie.

Sans paramètres (image de gauche), la valeur sépia est, par défaut, « 896f5e » (en RVB hexadécimal). On peut passer la valeur de la couleur de sépia en paramètre. Par exemple (image de droite) :
[(#FICHIER|image_sepia{ff0033})]
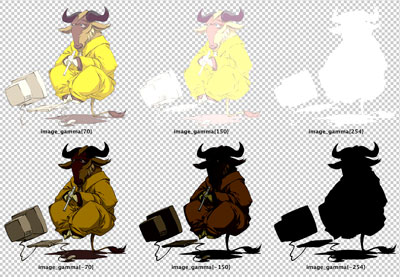
image_gamma
Le filtre image_gamma change la luminosité d’une image. Il rend une image plus claire ou plus foncée. Son paramètre est compris entre -254 et 254. Les valeurs supérieures à zéro rendent l’image plus claire (254 rend toute l’image entièrement blanche) ; les valeurs négatives rendent l’image plus foncée (-254 rend l’image complètement noire).

[(#FICHIER|image_gamma{70})]
[(#FICHIER|image_gamma{150})]
[(#FICHIER|image_gamma{254})]
[(#FICHIER|image_gamma{-70})]
[(#FICHIER|image_gamma{-150})]
[(#FICHIER|image_gamma{-254})]
image_alpha
Le filtre image_alpha rend l’image semi-transparente, en PNG 24 avec couche alpha. Si l’image était déjà semi-transparente, les deux informations sont mélangées.

[(#FICHIER|image_alpha{50})]
[(#FICHIER|image_alpha{90})]
Le paramètre est une valeur entre 0 et 127 : 0 laisse l’image inchangée (aucune transparence), 127 rend l’image complètement transparente.
image_flou
Le filtre image_flou rend l’image... floue. On peut lui passer en paramètre un nombre compris entre 1 et 11, définissant l’intensité du floutage (de 1 pixel de floutage à 11 pixels de floutage).
[(#FICHIER|image_flou)]
[(#FICHIER|image_flou{6})]
Sans paramètre, la valeur de floutage est 3.

Attention : ce filtre est particulièrement lourd (c’est-à-dire nécessite beaucoup de puissance). Plutôt que de tenter un floutage important, on peut préférer flouter plusieurs fois avec des valeurs faibles. Par exemple, remplacer :
[(#FICHIER|image_flou{6})]
par :
[(#FICHIER|image_flou|image_flou)]
Au pire, le calcul se fera en deux « recalcul » de squelette, le premier floutage étant sauvegardé en cache.
Attention (2) : ce filtre agrandit l’image, en ajoutant tout autour de l’image une « marge » équivalente à la valeur de floutage. Ainsi, avec le paramètre « 3 » (par défaut), on ajoute 3 pixels de chaque côté de l’image, et le résultat aura donc 6 pixels de large et de haut de plus que l’image d’origine.
image_rotation
Le filtre image_rotation fait tourner l’image d’un angle égal au paramètre passé. Les valeurs positives sont dans le sens des aiguilles d’une montre.

[(#FICHIER|image_rotation{20})]
[(#FICHIER|image_rotation{-90})]
Sauf pour les rotations à angle droit, la rotation provoque un effet d’escalier. Nous avons tenté de le limiter, mais il reste toujours présent. Une solution pour réduire cet effet consiste à réduire l’image après avoir appliqué la rotation.
Attention : ce filtre est relativement lourd !
Attention (2) : ce filtre modifie les dimensions de l’image.
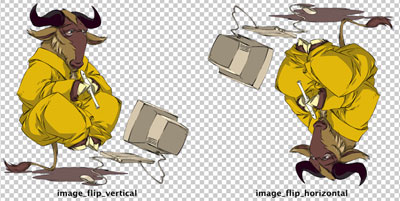
image_flip_vertical et image_flip_horizontal
Le filtre image_flip_vertical applique un effet de « miroir » selon un axe vertical ; image_flip_horizontal selon un axe horizontal.
Très simple d’utilisation, il n’y a pas de paramètre.
[(#FICHIER|image_flip_vertical)]
[(#FICHIER|image_flip_horizontal)]

image_masque
image_masque est le filtre le plus puissant de cette série. De fait, sa logique est nettement plus complexe que les autres filtres. Il permet, à partir d’un fichier PNG 24 en niveaux de gris et avec couche de transparence alpha, de modifier :
— le cadrage de l’image ;
— la transparence d’une image ;
— la luminosité d’une image.
- Dimensions de l’image
Si l’image d’origine est plus grande que le fichier masque, alors l’image d’origine est réduite et découpée au format du masque, puis on applique les informations de transparence et de luminosité du masque. Utile pour créer les vignettes de navigation.
Si l’image d’origine est plus petite que le masque, alors on ne recadre pas, on applique simplement les informations de luminosité et de transparence du masque (lui-même non redimensionné).
Voici notre image d’origine :

- Masque de transparence
Les informations de transparence du masque sont directement appliquées à l’image d’origine. Un pixel transparent du masque rend le pixel correspondant de l’image d’origine transparent, selon la même valeur de transparence. (Si l’image d’origine est déjà transparente, les informations sont mélangées de façon à conserver les deux infos de transparence.)
Si on a le fichier masque suivant, nommé « decoupe1.png » :

qu’on applique ainsi :
[(#FICHIER|image_masque{decoupe1.png})]
on obtient l’image suivante :

L’image d’origine a été redimensionnée aux dimensions de « decoupe1.png », et les zones transparentes du masque sont devenues les zones transparentes du résultat.
Attention ! Le filtre utilise la réduction d’image. Pour qu’il fonctionne correctement, il est impératif de choisir la méthode de réduction GD2 dans la configuration du site, onglet « Fonctions avancées ».
- Masque de luminosité
Dans l’exemple ci-dessus, l’image masque est entièrement en gris à 50% (#808080). Les couleurs de l’image d’origine sont alors laissées inchangées (on s’est contenté de « découper » l’image.
En faisant varier les couleurs du masque, on va appliquer ces différences de luminosité à l’image traitée. Lorsqu’un pixel du masque est plus clair, alors le fichier résultant est éclairci ; si le pixel du masque est foncé, alors on fonce le fichier résultant.
Par exemple, si notre masque est « decoupe2.png » :

[(#FICHIER|image_masque{decoupe2.png})]
on obtient l’image suivante :

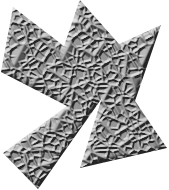
Dans ces deux exemples, le masque est plus petit que l’image d’origine, on obtient donc une sorte de vignette de l’image. Si le masque est plus grand que l’image d’origine, on l’applique à l’image non redimensionnée. Cela est pratique pour « texturer » une image. On peut ainsi réaliser l’effet suivant :

en appliquant un masque en niveau de gris, masque que nous avons créé plus grand que l’image d’origine.
image_masque accepte différents paramètres qui changent le mode de fusion entre l’image d’origine et l’image du masque.
- mode = normal
Ce mode place l’image du masque par dessus l’image d’origine.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=normal})]
on obtient l’image suivante :

Avec le mode=normal, l’image d’origine est "défoncée" par l’image du masque. Seules les zones transparentes du masque n’altèrent pas l’image d’origine.
- mode = eclaircir
Ce mode place uniquement les points plus clairs du masque par dessus l’image d’origine.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=eclaircir})]
on obtient l’image suivante :

Avec le mode=eclaircir, les parties plus claires de l’image d’origine sont préservées et celles plus foncées sont remplacées par les valeurs chromatiques de l’image du masque. Ici, par un gris neutre (RVB 149,149,149).
- mode = obscurcir
Ce mode place uniquement les points plus foncés du masque par dessus l’image d’origine.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=obscurcir})]
on obtient l’image suivante :

Avec le mode=obscurcir, c’est l’inverse : les parties plus foncées de l’image d’origine sont préservées et celles plus claires sont remplacées par les valeurs chromatiques de l’image du masque. Ici, par un gris neutre (RVB 149,149,149).
- mode = produit
Ce mode multiplie les valeurs chromatiques de l’image d’origine par celles du masque (points noirs rendent l’image noire, points blancs ne changent rien).
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=produit})]
on obtient l’image suivante :

Avec le mode=produit, les valeurs chromatique de chaque pixel de l’image d’origine et de l’image du masque sont multipliées et cela donne généralement, une image finale plus foncée, à l’identique de ce que votre logiciel de retouche d’image peut faire.
- mode = difference
Ce mode "remplit" avec l’écart entre les couleurs d’origine et celles du masque.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=difference})]
on obtient l’image suivante :

Dans ce mode, les valeurs chromatique de chaque pixel de l’image d’origine et de l’image du masque sont soustraites et cela donne une image finale qui ressemble au "négatif" de l’image d’origine sur la zone du masque.
Attention : l’impact sur la luminosité est plus important sur l’image finale que dans le fichier masque.
Attention (2) : en réalité, le masque de luminosité est un masque de coloration. Si l’image masque est colorée, alors on modifiera non seulement la luminosité, mais aussi les couleurs de l’image. Mais cet effet est particulièrement difficile à maîtriser, notamment en partant d’images en couleur.
Voir aussi
Les filtres
L’article sur les Images typographiques