A partir de SPIP 4 permet d’ajouter des images aux articles d’une façon simple et standardisée à travers un modèle unique <doc>
Ajouter une image à un article
- Dans la partie privée de SPIP, aller sur votre article.
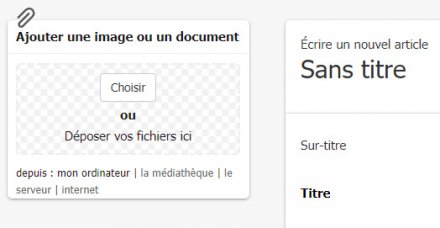
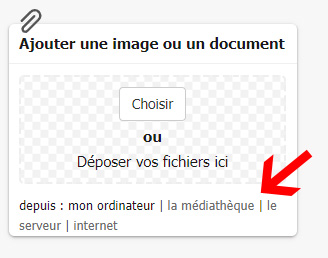
- Ajouter votre image en utilisant le formulaire d’ajout d’image

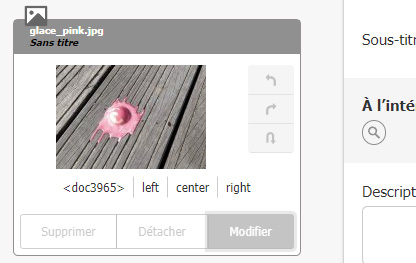
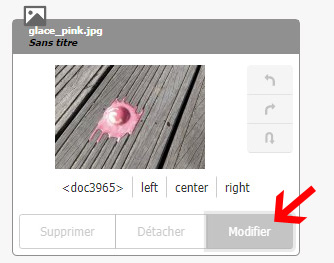
Vous sélectionnez l’image à télécharger depuis votre disque dur. Après le chargement, l’image apparaît alors à coté de l’article avec son numéro unique.

Vous pouvez ensuite effectuer les actions suivantes :
| Insérer l’image | Il suffit de copier le code <doc3965> dans le texte de votre article (voir paragraphe suivant) |
|---|---|
| Éditer l’image | Les flèches vous permettent de pivoter l’image si elle n’est pas bien orientée |
| Supprimer l’image | Le fichier de l’image est supprimé du site |
| Détacher l’image | L’image est supprimée de l’article mais elle reste disponible dans la médiathèque du site. On pourra donc l’utiliser ailleurs. |
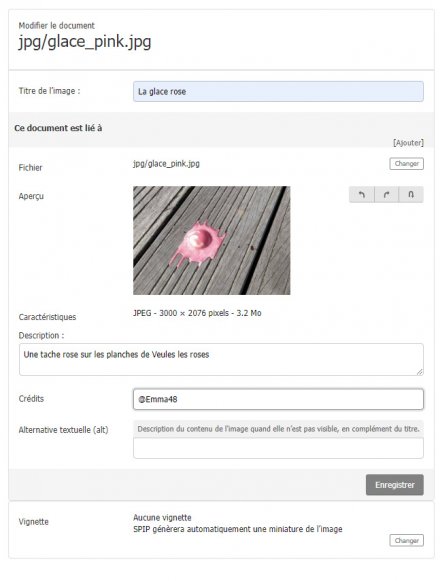
| Modifier l’image | Ouvre une fenêtre qui permet de renseigner les informations sur l’image (titre, descriptif, crédits) ou de mettre à jour le fichier de l’image |
Utiliser le code de l’image <docXX> pour illustrer l’article
Pour placer l’image dans votre article il suffit d’ajouter le code obtenu <docXX> dans le texte de l’article.
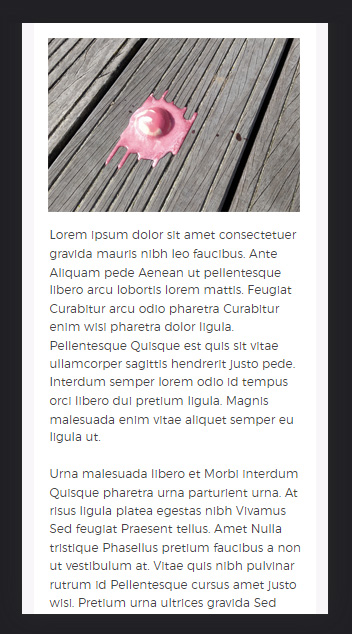
<doc3965>Lorem ipsum dolor sit amet consectetuer consequat et Donec lacinia id. Lorem pretium Curabitur lacus Pellentesque leo id volutpat Donec ....
Ce qui donne le résultat suivant :
Pour afficher les images inclues dans le texte d’un objet, les squelettes spécifient souvent une taille d’affichage maximum au moyen du filtre |image_reduire. Indépendamment de cette taille, la vignette des images dont les dimensions originales sont plus grandes que la valeur de la constante _IMAGE_TAILLE_MINI_AUTOLIEN comportent un lien permettant de les afficher en grand dans la Mediabox.
Quoiqu’il en soit, il faut garder à l’esprit que l’affichage final sur le site publique peut énormément varier selon l’habillage graphique du site et aussi selon le périphérique ("device") avec lequel vous consultez le site.
| Page consultée depuis un smartphone | Page consultée depuis un ordinateur de bureau |
|---|---|

|
Aligner l’image avec les codes <docXX|left>, <docXX|center> et <docXX|right>
Vous pouvez aussi préciser l’alignement de l’image avec les codes suivants
Position par défaut <docXX>L’image se place dans le fil du texte |

|
Position à gauche <docXX|left>L’image se place à gauche et le fil du texte continue sur sa droite jusqu’à dépasser l’image en hauteur |

|
Position centrée <docXX|center>L’image se place au centre et le texte passe à la ligne |

|
Position à droite <docXX|right>L’image se place à droite et le fil du texte continue sur sa gauche jusqu’à dépasser l’image en hauteur |

|
Redimensionner
Il est possible de diminuer la taille des images en indiquant soit une largeur, soit une hauteur.
- le code
<docXX|largeur=200>permettra d’afficher une image limitée 200px de large. - le code
<docXX|hauteur=150>permettra d’afficher une image limitée 150px de haut.
Ajouter un lien
Il est possible d’ajouter un lien sur une image en ajoutant :
<docXX|lien=http://www.monsite.ltd>
L’image deviendra cliquable et renverra vers le lien indiqué.
Renseigner la légende
Il est possible d’aller d’ajouter une légende à l’image.
Pour cela, il faut cliquer sur le bouton "Modifier"

Vous pouvez alors renseigner le titre, le descriptif de l’image, ses crédits, le texte alternatif de l’image...
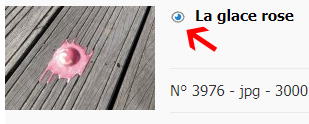
Ce qui peut donner l’affichage suivant

Masquer la légende ou un de ses éléments
À partir de la version 4.2.8 de SPIP, il est possible d’afficher une image sans sa légende, son titre, son descriptif ou ses crédits. Pour cela, utilisez les codes suivant en fonction de vos besoins :
- <docXX|masquer=legende> pour masquer toute la légende ;
- <docXX|masquer=titre> pour masquer seulement le titre de la légende ;
- <docXX|masquer=descriptif> pour masquer seulement le descriptif de la légende ;
- <docXX|masquer=credits> pour masquer seulement les crédits de la légende ;
Il est aussi possible de masquer plusieurs de ces éléments en les espaçant par des virgules :
Par exemple, <docXX|masquer=descriptif,credits> masquera le descriptif et le crédit.
Les images "vues"
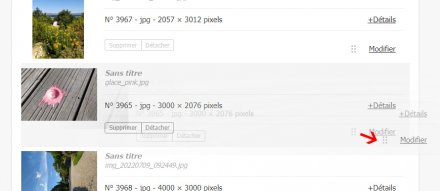
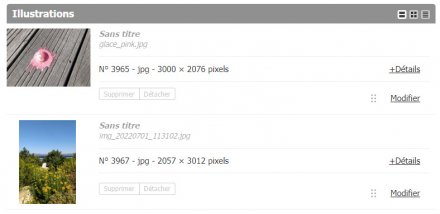
Les images dont on a utilisé le code dans l’article sont marquées dans l’espace privé avec une icône "œil".

Ce sont les images filtrées par le critère {vu}. On ne peut pas supprimer ou détacher ces images. Il faudra donc au préalable supprimer les codes <docXX> correspondants dans le texte de l’article.
Dans le squelette par défaut, les images restantes sont listées dans un portfolio en bas de l’article.
Organiser les images d’un article
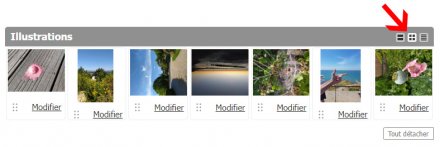
Dans la partie privée, toutes les images de l’article sont listées en bas de l’article.

Les boutons suivants permettent de changer les vues (plus ou moins compactes).

Il est aussi possible de modifier l’ordre des images via un glisser-déposer.
Dans le squelette par défaut, cette fonctionnalité permet de ranger les images qui sont listées dans le portfolio.
Autres options du formulaire d’ajout d’images

- depuis mon ordinateur : permet d’uploader un fichier stocké depuis son disque dur.
- depuis la médiathèque : permet de sélectionner un document déjà ajouté sur le site. Vous sélectionnez l’image depuis la médiathèque. Cela vous évite d’avoir à télécharger des images qui ont déjà été mise en ligne.
- depuis le serveur : permet de charger des documents ayant été déposés par FTP dans le répertoire
/tmp/uploaddu serveur. - depuis internet : permet d’ajouter une ressource distante, par exemple une photo présente dans une bibliothèque d’image ou un document présent sur un autre site internet.
Évolutions par rapport aux versions précédentes de SPIP
L’utilisation des images a été simplifiée en SPIP 4.
Pour les rédacteurs et rédactrices habitué⋅es aux versions SPIP 3 et précédentes, les principaux changements sont :
- On ne distingue plus la notion d’images et de portfolio
- Suppression des modèles
<img>et<emb>(qui restent néanmoins actifs pour assurer une rétro-compatibilité) au profit du modèle unique<doc>.
Explications détaillées : changements dans la gestion des images avec SPIP4.0