SPIP permette di applicare degli effetti automatizzati alle immagini. Questi effetti hanno due scopi:
— assicurare semplicemente la coerenza grafica del sito, creando automaticamente degli elementi di navigazione che saranno realizzati sempre in base ai desideri del grafico;
— creare effetti relativamente spettacolari, senza peraltro chiedere agli autori degli articoli di occuparsi del trattamento delle immagini, e senza nemmeno vietare le successive evoluzioni grafiche del sito.
Per esempio: come interfaccia grafica si vuole che i logo di navigazione degli articoli abbiano due aspetti:
— in tutti i casi, sono «poggiati per terra», con un riflesso sotto di essi;
— a riposo, sono in bianco e nero, abbastanza scuri; quando si passa il puntatore sopra di essi diventano a colori.
Senza gli automatismi che seguono, i webmaster hanno preso l’abitudine di creare a mano due versioni di queste immagini, e caricano due logo sul sito. Due svantaggi (particolarmente limitanti) di questo approccio sono:
— la manipolazione è laboriosa: d’altronde non può essere delegata a terzi, che sarebbe comunque incapace di realizzarla in maniera corretta;
— quando si deciderà di far evolvere l’interfaccia grafica del sito si rimarrà bloccati con questi logo troppo specifici a una sola funzione.
Con gli automatismi che seguono, il lavoro è ben diverso: gli autori inseriranno un semplice logo per l’articolo (per esempio, una fotografia), senza alcun trattamento particolare; in maniera del tutto automatica i modelli di SPIP creeranno:
— una miniatura della giusta dimensione;
— la medesima miniatura in bianco e nero, leggermente scura;
— i riflessi dell’immagine per terra.

Attenzione: tempi lunghi
Prima di cominciare, vogliamo far notare che queste funzioni sono pesanti. Addirittura molto pesanti se si utilizzano immagini di grandi dimensioni. L’elaborazione di un’immagine è relativamente lunga e se si deve calcolare, nei propri modelli, più immagini o anche più effetti per ogni immagine, si rischia di ottenere degli errori di timeout (superamento del tempo massimo di esecuzione di uno script).
Detto ciò, anche se lo script viene interrotto avrà comunque elaborato alcune immagini prima di arrestarsi e queste immagini saranno registrate nella cache. In tal modo, quando le pagine vengono aggiornate le immagini verranno riutilizzate direttamente dalla cache non generando più errori.
Questo avvertimento vale soprattutto per chi ha un hosting condiviso.
Trasparenze
In [SPIP 1.9], se si utilizza GD2, in aggiunta alle funzioni elencate in questo articolo si noterà che le riduzioni delle immagini (reduire_image) rispettano la trasparenza dei file GIF e PNG 24 (trasparenza tramite canale alfa).
Nella configurazione del sito, selezionare GD2 come metodo di riduzione dell’immagine.
L’immagine di origine
Ad ogni immagine gestita da SPIP si possono applicare i seguenti filtri. Pertanto si possono trattare i logo (di articolo, di rubrica, ecc.) come pure le immagini della galleria (immagini quali file allegati agli articoli), senza dimenticare le nuove immagini tipografiche.
Questa è un’immagine da trattare a titolo di esempio.

image_nb
Il filtro image_nb passa un’immagine a scala di grigio (quel che si definisce «bianco e nero» per le fotografie).

Senza parametri (immagine a sinistra), il filtro calcola i livelli di grigio ponderando le componenti dell’immagine originaria nel modo seguente:
luminosità = 0,299 × rosso + 0,587 × verde + 0,114 × blu.
È possibile forzare la ponderazione delle tre componenti RVB passando i valori in permille. Per esempio (immagine a destra):
[(#FICHIER|image_nb{330,330,330})]
I componenti R, V e B sono stati presi a livello identico.
image_sepia
Il filtro image_sepia applica un filtro «Seppia». Applicato a una fotografia questo tipo di effetto dà una tonalità di foto antica.

Senza parametri (immagine a sinistra), il valore seppia predefinito è «896f5e» (in RVB esadecimale). È possibile passare il valore del colore seppia come parametro. Per esempio (immagine a destra):
[(#FICHIER|image_sepia{ff0033})]
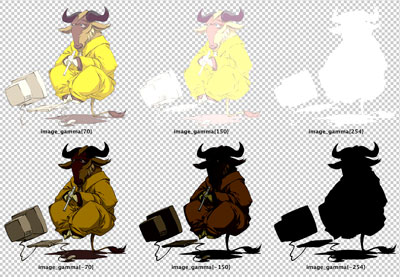
image_gamma
il filtro image_gamma modifica la luminosità di un’immagine, rendendola più chiara o più scura. Il suo parametro è compreso tra -254 e 254. I valori superiori a zero schiariscono l’immagine (254 rende l’immagine completamente bianca); i valori negativi scuriscono l’immagine (-254 rende l’immagine completamente nera).

[(#FICHIER|image_gamma{70})]
[(#FICHIER|image_gamma{150})]
[(#FICHIER|image_gamma{254})]
[(#FICHIER|image_gamma{-70})]
[(#FICHIER|image_gamma{-150})]
[(#FICHIER|image_gamma{-254})]
image_alpha
Il filtro image_alpha rende l’immagine semi-trasparente, in PNG 24 con canale alfa. Se l’immagine è già semi-trasparente le due informazioni vengono mischiate.

[(#FICHIER|image_alpha{50})]
[(#FICHIER|image_alpha{90})]
Il parametro è un valore compreso tra 0 e 127: 0 lascia l’immagine così com’è (nessuna trasparenza), 127 rende l’immagine completamente trasparente.
image_flou
Il filtro image_flou rende l’immagine... sfumata. È possibile passargli come parametro un numero compreso tra 1 e 11, che definisce l’intensità della sfumatura (da 1 pixel di sfumatura a 11 pixel di sfumatura).
[(#FICHIER|image_flou)]
[(#FICHIER|image_flou{6})]
Senza specificare un parametro il valore di sfumatura è 3.

Attenzione: questo filtro è particolarmente pesante (cioè, necessita di molta potenza di elaborazione). Invece di tentare una sfumatura notevole in un solo passaggio si può preferire di sfumare in passaggi successivi con valori più bassi. Per esempio, sostituire:
[(#FICHIER|image_flou{6})]
con:
[(#FICHIER|image_flou|image_flou)]
Nel peggiore dei casi l’elaborazione avverrà con due «rigenerazioni» del modello, poiché la prima sfumatura viene memorizzata nella cache.
Attenzione (2): questo filtro ingrandisce l’immagine, aggiungendo tutto intorno all’immagine un «margine» uguale al valore di sfumatura. Quindi, con il parametro «3» (predefinito) si aggiungono 3 pixel su ogni lato dell’immagine, e il risultato avrà 6 pixel in più in larghezza e lunghezza rispetto all’immagine originaria.
image_rotation
Il filtro image_rotation fa ruotare l’immagine di un angolo uguale al parametro passato. I valori positivi ruotano l’immagine in senso orario.

[(#FICHIER|image_rotation{20})]
[(#FICHIER|image_rotation{-90})]
Ad eccezione delle rotazioni ad angolo retto, la totazione provoca un effetto di scalettamento (aliasing). Abbiamo provato a limitare tale effetto ma rimane sempre. Una soluzione per ridurlo è di ridurre l’immagine dopo aver applicato la rotazione.
Attenzione: questo filtro è relativamente pesante!
Attenzione (2): questo filtro modifica le dimensioni dell’immagine.
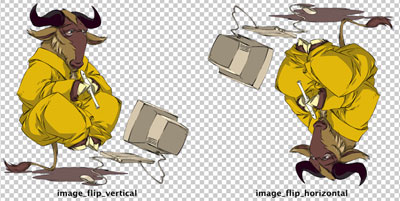
image_flip_vertical et image_flip_horizontal
Il filtro image_flip_vertical applica un effetto di «specchio» secondo un asse verticale; image_flip_horizontal secondo un asse orizzontale.
Di utilizzo molto semplice, non ha nessun parametro.
[(#FICHIER|image_flip_vertical)]
[(#FICHIER|image_flip_horizontal)]

image_masque
image_masque è il filtro più potente di questa serie. In effetti, la sua logica è nettamente più complessa degli altri filtri. Esso permette, partendo da un file PNG 24 a scala di grigi e con canale di trasparenza alfa, di modificare:
— l’inquadratura dell’immagine;
— la trasparenza di un’immagine;
— la luminosità di un’immagine.
- Dimensioni dell’immagine
Se l’immagine di origine è più grande del file maschera, l’immagine di origine viene ridotta e tagliata nel formato della maschera; in seguito vengono applicate le informazioni di trasparenza e di luminosità della maschera. È utile per creare le miniature di navigazione.
Se l’immagine di origine è più piccola della maschera, invece, non si ridimensiona l’immagine e si applicano semplicemente le informazioni di luminosità e di trasparenza della maschera (anch’essa non ridimensionata).
Questa è la nostra immagine di origine:

- Maschera di trasparenza
Le informazioni di trasparenza della maschera sono applicate direttamente all’immagine di origine. Un pixel trasparente della maschera rende trasparente il pixel corrispondente dell’immagine di origine, in base allo stesso valore di trasparenza. (Se l’immagine di origine è già trasparente, le informazioni sono fuse in modo da conservare entrambi i dati di trasparenza.)
Se si ha il file maschera seguente, chiamato «maschera1.png»:

che si applica in questo modo:
[(#FICHIER|image_masque{maschera1.png})]
si ottiene l’immagine seguente:

L’immagine di origine è stata ridimensionata alle dimensioni di «maschera1.png», e le zone trasparenti della maschera sono diventate le zone di trasparenza del risultato.
- Maschera di luminosità
Nell’esempio sopra menzionato, l’immagine maschera è tutta in grigio al 50%. I colori dell’immagine di origine rimangono invariati (ci siamo accontentati di «tagliare» l’immagine.
Facendo variare i colori della maschera, si applicano queste differenze di luminosità all’immagine trattata. Quando un pixel della maschera è più chiaro, il file risultante sarà schiarito; se il pixel della maschera è scuro, il file risultante sarà scurito.
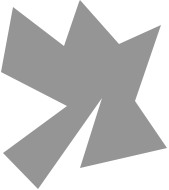
Per esempio, se la nostra maschera è «maschera2.png»:

[(#FICHIER|image_masque{maschera2.png})]
otteniamo l’immagine seguente:

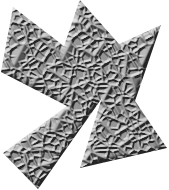
In questi due esempi, la maschera è più piccola dell’immagine di origine, quindi si ottiene una specie di miniatura dell’immagine. Se la maschera è più grande dell’immagine di origine essa si applica all’immagine non ridimensionata. Ciò è pratico per poter sovrapporre una «texture» a un’immagine. È anche possibile ottenere l’effetto seguente:

applicando una maschera a scala di grigi, maschera che noi abbiamo creato più grande dell’immagine di origine.
Attenzione: l’impatto sulla luminosità è più importante sull’immagine finale che sul file maschera.
Attenzione (2): in realtà, la maschera di luminosità è una maschera di colore. Se l’immagine maschera è colorata si modificherà non solo la luminosità ma anche i colori dell’immagine. Tuttavia la padronanza di questo effetto è particolarmente difficile da ottenere, soprattutto se si parte da immagini a colori.