SPIP permette di estrarre in maniera automatica un colore da un’immagine, al fine di applicarlo ad altri elementi dell’interfaccia grafica.
Per esempio, affianco al logo di un articolo vogliamo visualizzare il titolo dello stesso articolo in un colore estratto da questo logo. Così facendo, pur rendendo più varia la visualizzazione (da un articolo all’altro, il colore utilizzato cambia in funzione del logo), il fatto che il colore sia estratto dall’immagine assicura una certa uniformità grafica.
Questa funzione che preleva un colore in un’immagine è coadiuvata da tutta una serie di funzioni che permettono di manipolare questo colore, principalmente di schiarirlo e di scurirlo. L’elenco delle funzioni è lungo e permettono un gran numero di effetti diversi.
couleur_extraire
Partendo da un’immagine (logo di articolo, di rubrica..., come pure di una galleria di immagini), si chiede a SPIP di estrarre un colore.
[(#LOGO_RUBRIQUE||couleur_extraire)]
Attenzione: SPIP non determina il colore dominante dell’immagine, ma estrae solo un colore da essa. Affinché questo colore sia veramente «rappresentativo», l’immagine viene ridotta a una dimensione di 20 pixel massimo; in tal modo i diversi colori dell’immagine subiscono una «media» relativa. Questo valore di 20 pixel è sperimentale: è sufficientemente basso per evitare di estrarre un colore molto poco presente nell’immagine ma è sufficientemente elevato per evitare che il colore sia sistematicamente grigiastro.
Utilizzato senza alcun parametro, la funzione couleur_extraire restituisce un colore situato leggermente al di sopra del centro dell’immagine. È possibile indicare un punto preferito per il sondaggio passando due valori (x e y) compresi tra 0 e 20 (consiglio: tra 1 e 19 per evitare gli effetti dei margini).
Per esempio:
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
restituisce un colore situanto in alto a destra dal centro dell’immagine.
Per comprendere meglio il principio applichiamo questo filtro su un logo di colore uniforme:

Il risultato è: ff9200.
Nota bene: i valori restituiti sono sistematicamente in formato RVB esadecimale, omettendo il segno «#» che solitamente precede questi codici. È necessario quindi ricordarsi di inserire la dieresi quando si utilizzano questi valori.
Per esempio, è possibile applicare questo colore sullo sfondo di un riquadro:
<div style="background-color: #[(#LOGO_RUBRIQUE||couleur_extraire)]; width: 100px; height: 100px;"></div>

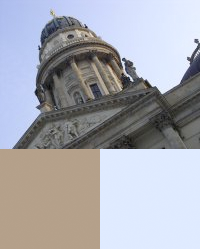
Applichiamo a questo filtro una fotografia:

In basso a sinistra, la funzione couleur_extraire senza parametri, ovvero presente un po’ al di sopra del centro dell’immagine (marrone chiaro del mattone). In basso a destra, si forza un colore situato in alto a destra dell’immagine (blu chiaro del cielo).
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire{15,5})]
L’impiego di questo filtro è, dal punto di vista tecnico, molto semplice. Al contrario, saranno necessarie creatività e inventiva per poterlo sfruttare al meglio... Questi sono solo alcuni usi possibili:
— colore del testo;
— colore dello sfondo di un riquadro;
— colore di una immagine tipografica;
— modificare il colore di una immagine (image_sepia)...
Modificare il colore
Dopo aver estratto il colore, è utile manipolarla al fine di giocare con diverse tonalità del colore pur rispettando l’uniformità grafica.
- couleur_foncer, couleur_eclaircir
A partire dal colore estratto da un’immagine vogliamo visualizzare dei colori più scuri e più chiari.
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_foncer)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_eclaircir)]
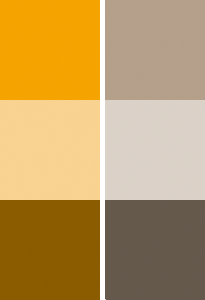
Applicato ai colori estratti dagli esempi precedenti, abbiamo:

Possiamo constatare che abbiamo dei colori monocromatici facili da ottenere e l’insieme è molto uniforme.
- couleur_foncer_si_claire, couleur_eclaircir_si_foncee
Se applichiamo la funzione couleur_extraire allo sfondo di un riquadro di testo è necessario determinare in quale colore vogliamo scrivere questo testo (per esempio: nero su arancio o bianco su arancio?); questo lo vedremo con le funzioni che seguono.
Per il momento decidiamo che il testo sarà di un dato colore. Vogliamo per esempio che il testo sia nero. Quindi è necessario scegliere il colore di fondo in base a questo testo nero: è necessario che il colore dello sfondo sia chiaro (pertanto testo nero su fondo chiaro).
Se applichiamo il filtro couleur_eclaircir alla nostra couleur_extraire sono possibili due casi:
— se il colore è scuro, il colore viene schiarito e noi otteniamo l’effetto desiderato;
— se il colore è già chiaro, noi lo schiariamo ulteriormente e otteniamo uno sfondo che può diventare quasi bianco. Ora, poiché il colore era già chiaro avremmo potuto usarlo così com’era.
È qui che noi applichiamo il filtro couleur_eclaircir_si_foncee:
— se il colore è scuro lo rendiamo chiaro;
— se il colore p chiaro noi lo utilizziamo così com’è.
Il filtro couleur_foncer_si_claire ha una logica esattamente inversa. Per esempio, è utile per scrivere in bianco su uno sfondo sistematicamente scuro, pur evitando di rendere questo sfondo quasi nero quando il colore di origine è già scuro.
— couleur_extreme, couleur_inverser
Il filtro couleur_extreme passa un colore scuro in nero, e un colore chiaro in bianco. Ciò è utile per scrivere in nero o bianco su uno sfondo colorato.
In realtà, ottenere il colore «estremo» si fa abitualmente con couleur_inverser, che inverte il colore RVB. Esso trasforma soprattutto dal nero al bianco, e dal bianco al nero.
In pratica, ciò permette di garantire un buon contrasto indipendentemente dal colore di sfondo del blocco (mentre nell’esempio precedente noi sceglievamo il colore dello sfondo in base al colore del testo).
Applichiamo ora, come colore di fondo, il colore estratto dall’immagine:
<div style="background-color: #[(#LOGO_ARTICLE||couleur_extraire)];"> ... </div>
Pertanto otteniamo, in base al logo dell’articolo, o un fondo chiaro o un fondo scuro.
Per il colore del testo applichiamo il colore estratto «estremizzato»:
[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme)]
— Se il colore è scuro il colore estremo è nero; noi scriviamo in nero su fondo chiaro.
— Se il colore è chiaro il colore estremo è bianco; noi scriviamo in bianco su fondo chiaro.
In entrambi i casi il risultato è poco leggibile. Si potrebbe utilizzare questo colore per un altro effetto (per esempio, una cornice intorno al div).
Non ci rimane che invertire questo colore per applicarlo al testo;
<div
style="color: #[(#LOGO_ARTICLE||couleur_extraire|couleur_extreme|couleur_inverser)];
background-color: #[(#LOGO_ARTICLE||couleur_extraire)];">
...
</div>
— Se il colore estratto è scuro il colore estremo è nero, e l’inverso è bianco. Scriviamo quindi in bianco su fondo scuro.
— Se il colore estratto è chiaro il colore estremo è bianco, e l’inverso è nero. Scriviamo quindi in bianco su fondo chiaro.
In entrambi i casi il contrasto assicura una buona leggibilità.