SPIP maakt het mogelijk om automatische foto-effecten toe te passen. Deze effecten hebben twee bestemmingen:
- Zorgen voor een consistent grafisch ontwerp van de site, het automatisch produceren van navigatie-elementen die altijd zullen worden gemaakt op basis van de wensen van de ontwerper;
- Relatief dramatische effecten creëren zonder van de auteurs van de artikelen te hoeven vragen de afbeeldingen zelf te verwerken en zonder de verdere grafische ontwikkeling van de site in de weg te staan.
Bijvoorbeeld: je wilt dat de navigatielogo’s van artikelen twee aspecten hebben:
— ze worden in ieder geval "op een achtergrond geplaatst", met daaronder een reflectie;
— in rust zijn ze in zwart-wit en vrij donker; wanneer de muis er over wordt bewogen zijn ze in kleur.
Zonder automatisering moeten steeds twee afbeeldingen worden gemaakt en worden geïnstalleerd. Dat biedt twee (vervelende) ongemakken:
— een langdurige manipulatie; het is iets wat je niet aan een derde kan overlaten, die waarschijnlijk niet eens in staat is om het juist uit te voeren;
— als je de grafische interface van de site wilt laten evolueren, bemoeilijken die speciale logo’s die ontwikkeling.
Met automatisering kan anders worden gewerkt: de auteurs installeren een eenvoudig logo bij hun artikel (bijvoorbeeld een foto) en de automatisering in de skeletten van SPIP doet de rest:
— een logo met de juiste afmetingen;
— hetzelfde logo in zwart-wit, ietsje donker;
— de reflectie op de achtergrond.

Sommige van de gepresenteerde filters gebruiken een herdimensionering van de afbeelding. Hiervoor is het noodszakelijk dat op de «Configuratie»-pagina van het privé gedeelte bij «Geavanceerde functies» gekozen wordt voor «GD2» voor het «Aanmaken van miniaturen».
Kans op vertraging
Voor we beginnen de waarschuwing dat het hier om "zware" handelingen gaat en zelfs "zeer zwaar" bij grote afbeeldingen. Het berekenen van een afbeelding duurt relatief lang en als in een skelet meerdere afbeeldingen moeten worden verwerkt, loop je het risico van een timeout.
De filters die afbeeldingen verwerken hebben hun eigen cache: wanneer berekend, wordt de «gefilterde» afbeelding opgeslagen en hoeft deze niet opnieuw te worden berekend. De belasting van de server is slechts eenmalig.
Deze waarschuwing betreft vooral gebruikers van ISP’s.
De pagina «Cache leegmaken» in het privé gedeelte toont de door SPIP gebruikte ruimte om die berekende afbeeldingen op te slaan. Je kunt deze onafhankelijk van de cache van skeletten en HTML-pagina’s ledigen.
De originele afbeelding
Op alle door SPIP beheerde afbeeldingen kunnen de volgende filters worden toegepast. We hebben het dus over logo’s (van artikelen, rubrieken, enz.), maar ook de afbeeldingen in de artikelen en hun portfolio, maar ook de typografische afbeeldingen.
Voor dit voorbeeld gaan we de volgende afbeelding bewerken.

De afmetingen van een afbeelding reduceren
Het filter image_reduire is uitgebreid met een image_reduire_par die een verkleining volgens een schaal mogelijk maakt. Waar image_reduire van vooraf bepaalde afmetingen uitgaat, reduceert image_reduire_par proportioneel.
Bijvoorbeeld:
[(#TITRE|image_typo{taille=24}|image_reduire_par{2})]
reducteert deze typografische afbeelding met een factor 2.
Een afbeelding herkaderen
Het filter image_recadre{breedte,hoogte,positie} maakt een "crop" van de afbeelding mogelijk in combinatie met de positionering left/center/right en top/center/bottom (bijvoorbeeld ’left center’).
Bijvoorbeeld:
[(#FICHIER|image_recadre{90,90,center})]
haalt uit het midden van de originele afbeelding een vierkant van 90x90 px.
Maar image_recadre maakt ook de vergroting van een afbeelding mogelijk, waarbij de kleur van de achtergrond of ’transparent’ als vierde argument moet worden vermeld:
[(#FICHIER|image_recadre{300,500,'top left','transparent'})]
Transparantie verwijderen en het formaat forceren
Het filter image_aplatir voert twee handelingen uit:
— ze slaat een afbeelding in een vooraf bepaald formaat op (bijvoorbeeld van PNG naar GIF);
— ze verwijdert de transparantie en vervangt de transparante zones door een kleur.
Voorbeeld:
[(#TITRE
|image_typo{police=stencil.ttf,couleur=000000,taille=40}
|image_aplatir{gif,ff0000})]
De in een typografische afbeelding omgezette titel is een PNG-bestand met transparante zones. Door hierop het filter image_aplatir toe te passen, maken we er een GIF van, waarbij de transparente zones rood (ff0000) gekleurd worden.
Het filter accepteert in deze volgorde de volgende parameters: het bestandsformaat, de achtergrondkleur, de compressie-kwaliteit (32, 64, 128) en de opaciteit (0 of 1). Bijvoorbeeld: |image_aplatir{gif,ffffff,128,1} zet een afbeelding om in een GIF van goede kwaliteit en forceert transparantie van de achtergrond.
image_nb
Het filter image_nb zet een afbeelding om in grijstinten («noir et blanc»).

Zonder parameters (linker afbeelding) berekent het filter de grijsniveaus alsvolgt:
luminositeit = 0,299 × rood + 0,587 × groen + 0,114 × blauw.
Je kunt andere RGB waarden in duizendsten meegeven. Bijvoorbeeld (rechter afbeelding):
[(#FICHIER|image_nb{330,330,330})]
De drie kleuren worden dus op gelijk niveau meegenomen.
image_sepia
Het filter image_sepia past een Sepia_filtering toe. Een foto krijgt de kleurstelling van een oude foto.

Zonder parameters (linker afbeelding) is de sepia-waarde «896f5e» (hexadecimale RGB). Je kunt de sepia-kleur als parameter aan het filter meegeven, bijvoorbeeld (rechter afbeelding):
[(#FICHIER|image_sepia{ff0033})]
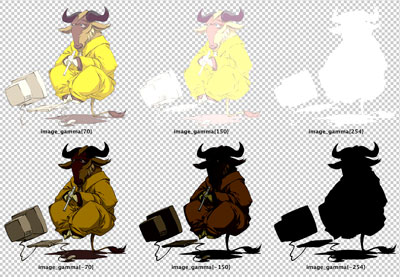
image_gamma
Het filter image_gamma verandert de luminositeit van een afbeelding: ze wordt helderder of donkerder. De parameter kan tussen -254 en 254 liggen. Positieve waardes maken de afbeelding helderder (254 maakt de afbeelding helemaal wit); de negatieve waardes maken hem donkerder (-254 maakt de afbeelding volledig zwart).

[(#FICHIER|image_gamma{70})]
[(#FICHIER|image_gamma{150})]
[(#FICHIER|image_gamma{254})]
[(#FICHIER|image_gamma{-70})]
[(#FICHIER|image_gamma{-150})]
[(#FICHIER|image_gamma{-254})]
image_alpha
Het filter image_alpha maakt een afbeelding semi-transparant, in PNG 24 met een alpha-laag. Is de afbeelding al half-transparant dan worden beide gegevens vermengd.

[(#FICHIER|image_alpha{50})]
[(#FICHIER|image_alpha{90})]
De parameter heeft een waarde tussen 0 en 127: bij 0 blijft de afbeelding onveranderd (geen transparentie), 127 maakt hem volledig transparant.
image_flou
Het filter image_flou maakt een afbeelding wazig. Je geeft hiervoor een parameter mee tussen 1 en 11 die de mate van vervaging aangeeft (van 1 pixel tot 11 pixels vervaging).
[(#FICHIER|image_flou)]
[(#FICHIER|image_flou{6})]
De standaardwaarde (zonder parameter) is 3.

Let op: dit filter is bijzonder zwaar (vereist veel resources). Het is beter om meerdere filters imet kleine stappen achter elkaar te plaatsen dan in één keer een grote vervaging te laten uitvoeren. Vervang bijvoorbeeld:
[(#FICHIER|image_flou{6})]
door:
[(#FICHIER|image_flou|image_flou)]
De berekening zal in twee stappen (twee herberekeningen van het skelet) worden uitgevoerd, waarbij de eerste in de cache wordt geplaatst.
Let op (2): dit filter vergroot de afbeelding door rond de afbeelding een «marge» gelijk aan de waarde van vervaging toe te voegen. Dus met parameter «3» (de standaardwaarde) wordt aan iedere kant 3 pixels aan de afbeelding toegevoegd en het resultaat is dus een verbreding en een verhoging van 6px.
image_rotation
Het filter image_rotation draait de afbeelding over een hoek die als parameter (in graden) wordt meegegeven. Een positieve waarde betekent draaien met de klok mee.

[(#FICHIER|image_rotation{20})]
[(#FICHIER|image_rotation{-90})]
Behalve voor rotaties in een rechte hoek, veroorzaakt de rotatie een trapvormig effect. Om dit effect te verminderen is een verkleining van het resultaat.
Attentie: ook dit filter is relatief zwaar! Het verandert de afmetingen van de afbeelding.
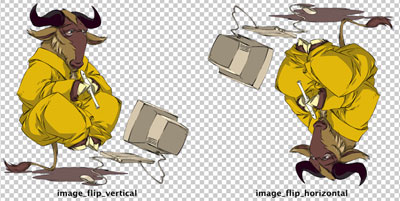
image_flip_vertical et image_flip_horizontal
Het filter image_flip_vertical spiegelt de afbeelding om een vertikale as en bij image_flip_horizontal is dat om een horizontale as.
Eenvoudig te gebruiken, zonder parameters.
[(#FICHIER|image_flip_vertical)]
[(#FICHIER|image_flip_horizontal)]

image_masque
Het filter image_masque is het zwaarst van deze filters doordat het een meer ingewikkelde logica heeft. Vanuit een PNG 24 formaat in grijswaardes met een transparente alpha-laag (een masker) kan worden aangepast:
— het kader van de afbeelding;
— de transparantie van de afbeelding;
— de luminositeit van de afbeelding.
- Afmetingen van de afbeelding
Wanneer het origineel groter is dan het masker, wordt het verkleind en afgesneden tot het formaat van het masker, waarna de transparantie en luminositeit worden toegepast. Zeer nuttig voor het maken van navigatie-ikonen.
Is het origineel kleiner dan het masker, dan wordt niet herkaderd en worden de handelingen toegepast. Het formaat van het masker blijft onveranderd.
Dit is het origineel:

- Transparantie-masker
De informatie over de transparantie van het masker wordt direct op het origineel toegepast. Een transparente pixel van het masker maakt de overeenkomstige pixel van het origineel transparent, volgens dezelfde transparantiewaarde. (Is het origineel al transparent, dan zal de informatie over transparantie worden gemengd: beide geven transparantie aan.)
We hebben het volgende maskerbestand «decoupe1.png»:

dat we aldus toepassen:
[(#FICHIER|image_masque{decoupe1.png})]
We krijgen het volgende resultaat:

Het origineel is aangepast aan de afmetingen van het masker «decoupe1.png» en de transparante zones van dit masker zijn aangebracht in het resultaat.
Let op! Dit filter gebruikt reductie van de afbeelding, waarvoor de reductiemethode GD2 in de configuratie van de site moet zijn ingeschakeld.
- Luminositeitsmasker
In het onderstaande voorbeeld is het masker volledig 50% grijs (#808080). Daardoor blijven de kleuren van het origineel ongewijzigd.
Door de kleuren van het masker te laten variëren, kunnen we de luminositeit van delen van het origineel aanpassen. Waar een pixel van het masker helderder is, wordt ook het resultaat verlicht, en omgekeerd.
In dit voorbeeld is ons masker «decoupe2.png»:

[(#FICHIER|image_masque{decoupe2.png})]
We krijgen het volgende resultaat:

In deze twee voorbeelden is het masker kleiner dan het origineel, wat een soort vignet creërt. Is het masker groter, dan wordt het formaat niet aangepast. Dit kan een afbeelding «textuur» geven, wat het volgende resultaat kan opleveren:

door toepassing van een masker van grijsniveaus dat groter is dan het origineel.
image_masque accepteert verschillende parameters om de fusie van beide afbeeldingen te besturen.
- mode = normal
Het masker wordt boven het origineel geplaatst.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=normal})]
We krijgen dit resultaat:

Met mode=normal wordt het origineel "afgebroken" door het masker. Alleen de transparante gebieden van het masker laten het origineel ongemoeid.
- mode = eclaircir
Alleen de meest heldere punten van het masker worden op het origineel geplaatst.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=eclaircir})]
We krijgen dit resultaat:

Met mode=eclaircir worden de helderste delen van het origineel bewaard en de donkerste worden vervangen door de chromawaardes van het masker. Hier is dat neutraal grijs (RGB 149,149,149).
- mode = obscurcir
Deze modus plaatst alleen de donkerste punten van het masker op het orgineel.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=obscurcir})]
We krijgen dit resultaat:

Met mode=obscurcir krijgen we dus het omgekeerde: de donkerste delen van het origineel blijven bewaard en de lichtste krijgen de chromatische waarde van het masker.
- mode = produit
Deze modus vermenigvuldigt de chromatische waardes van het origineel met die van het masker (een zwarte pixel maakt het resultaat zwart, een witte pixel verandert niets).
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=produit})]
We krijgen dit resultaat:

Met mode=produit worden de chromatische waardes van beide afbeeldingen met elkaar vermenigvuldigd, wat in het algemeen een donkerdere afbeelding geeft.
- mode = difference
Deze modus werkt met het verschil tussen de kleuren van origineel en masker.
[(#FICHIER|image_masque{#CHEMIN{decoupe1.png},mode=difference})]
We krijgen dit resultaat:

Door het aftrekken van beide waardes ontstaat een negatief van de originele afbeelding op de zones van het masker.
Let op: de impact van de luminositeit is groter op het resultaat dan op het masker zelf. In feite is het een inkleurmasker, omdat niet alleen de luminositeit, maar ook de kleur verandert.
Vanaf [SPIP 2.1] is de syntax van #LOGO_xx gewijzigd. Zie de uitleg