Dankzij de extensie [GD2] kan SPIP automatisch een kleur uit een afbeelding onttrekken en deze op andere elementen van de interface toepassen.
Zo kun je bijvoorbeeld de titel van een artikel weergeven in de kleur van het logo van dat artikel. Zo ontstaat een kleurrijke site die per pagina van kleur varieert, maar toch een bepaalde grafische coherentie heeft.
Voor deze functionaliteit kunnen we gebruik maken van diverse manipulaties, te beginnen met het onttrekken van de kleur van het logo.
couleur_extraire
We vragen SPIP uit een afbeelding (een logo, maar ook bijvoorbeeld een afbeelding in de portfolio) een kleur te onttrekken.
[(#LOGO_RUBRIQUE|couleur_extraire)]
Let op: we vragen SPIP niet de dominante kleur van de afbeelding te bepalen, maar er een kleur uit te onttrekken. Om ervoor te zorgen dat deze kleur «representatief» is, wordt de afbeelding verkleind tot maximaal 20 pixels; waardoor de kleuren relatief «gemiddeld» zullen zijn. Deze waarde van 20 pixels is experimenteel: ze is klein genoeg om te voorkomen dat een beperkt aanwezige kleur wordt geselecteerd en groot genoeg om te voorkomen dat het altijd een grijstint is.
Zonder parameters zal het filter couleur_extraire een kleur kiezen die net boven het middelpunt van de afbeelding ligt, maar je kunt zelf een ander punt kiezen door de coördinaten (x en y, tussen 0 en 20, maar liever tussen 1 en 19 om het effect van de marge te vermijden) mee te geven.
Bijvoorbeeld:
[(#LOGO_RUBRIQUE|couleur_extraire{15,5})]
retourneert de kleur rechtsboven het midden van de afbeelding.
Om dit principe goet te begrijpen, passen we het filter roe op een logo met uniforme kleur:

Het resultaat is: ff9200.
Opgelet: de geretourneerde waarde is de hexadecimale RGB-waarde, zonder «#». Denk er dus aan dit symbool in te voegen wanneer je de onttrokken waarde ergens toepast.
Deze kleur kun je vervolgens toepassen op een achtergrond:
<div style="[background-color: #(#LOGO_RUBRIQUE|couleur_extraire);] width: 100px; height: 100px;"></div>

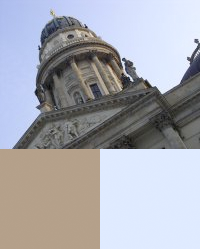
Nu passen we het filter op een foto toe:

Linksonder vind je de kleur die zonder parameters werd onttrokken, dus net boven het midden (de steenkleur van het gebouw). Rechtsonder een geforceerde plek, rechtboven op de afbeelding (de blauwe lucht).
[(#LOGO_RUBRIQUE|couleur_extraire)]
[(#LOGO_RUBRIQUE|couleur_extraire{15,5})]
Technisch gezien is de toepassing van het filter uiterst eenvoudig, maar het vereist wel creativiteit en inventiviteit. Je kunt het gebruiken voor:
— de kleur van de tekst;
— de kleur van een achtergrond;
— de kleur van een typografische afbeelding;
— de aanpassing van de kleur van een afbeelding (image_sepia)...
De kleur aanpassen
Wanneer we een kleurcode onttrokken hebben, kunnen we deze bewerken om zo met verschillende varianten van de kleur toch een grafische coherentie te behouden.
- couleur_foncer, couleur_eclaircir
Op basis van de onttrokken kleuren willen we ofwel een donkerdere of een lichtere tint toepassen.
[(#LOGO_RUBRIQUE|couleur_extraire)]
[(#LOGO_RUBRIQUE|couleur_extraire|couleur_foncer)]
[(#LOGO_RUBRIQUE|couleur_extraire|couleur_eclaircir)]
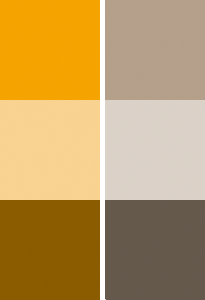
Toegepast op het eerdere voorbeeld krijgen we:

Je ziet dat we zo bij elkaar passende tinten krijgen.
- couleur_foncer_si_claire, couleur_eclaircir_si_foncee
Willen we een kleur op een achtergrond toepassen, dan moeten we wel rekening houden met de kleur van de tekst zelf (het moet immers wel goed leesbaar blijven). We doen dat met de volgende filters.
We gaan er eerst vanuit dat de tekst een bepaalde kleur heeft, laten we zeggen: zwart. Dit betekent dat de achtergrond helder moet zijn (dus: zwarte tekst op een heldere achtergrond).
Wanneer we het filter couleur_eclaircir toepassen op de onttrokken kleur, kunnen zich twee situaties voordoen:
— is de kleur donker, dan wordt hij lichter en bereiken we het gewenste effect;
— is de kleur al licht, dan wordt hij nog lichter gemaakt en krijgen we een bijna witte achtergrond. Is hij al licht, dan willen we dat misschien niet versterken.
Voor dat laatste gebruiken we het filter couleur_eclaircir_si_foncee:
— is de kleur donker, dan maken we hem lichter;
— is de kleur al licht, dan doen we niets.
Het filter couleur_foncer_si_claire heeft precies het omgekeerde effect. Het wordt in het bijzonder toegepast om met een lichte kleur op een donkere ondergrond te schrijven, maar voorkomt dat die achtergrond nagenoeg zwart wordt.
- couleur_extreme, couleur_inverser
Het filter couleur_extreme zet een donkere kleur om in zwart een een lichte kleur in wit. Zo kun je dus ofwel in wit of in zwart op een gekleurde achtergrond schrijven.
Je kunt deze «extreme» kleur combineren met het filter couleur_inverser wat de RGB-waarde omkeert. Zwart wordt wit en wit wordt zwart.
In de praktijk garandeert dit een goed contrast ten opzichte van de achtergrondkleur:
<div style="[background-color: #(#LOGO_ARTICLE|couleur_extraire);]"> ... </div>
We krijgen dus, afhankelijk van de kleur van het logo, een donkere of lichte achtergrond.
Passen we voor de kleur van de tekst de «extreme» kleur toe, dan krijgen we:
[(#LOGO_ARTICLE|couleur_extraire|couleur_extreme)]
— Is de kleur donker, dan is de extreme kleur zwart en schrijven we in het zwart op een donkere achtergrond.
— Is de kleur licht, dan is de extreme kleur wit en schrijven we in het wit op een lichte achtergrond.
In beide gevallen is het moeilijk leesbaar. We moeten dus het omgekeerde effect bewerkstelligen (door bijvoorbeeld een kleur aan een bovenliggende div toe te wijzen).
We moeten deze kleur omkeren en aan de tekst toewijzen:
<div
style="[color: #(#LOGO_ARTICLE|couleur_extraire|couleur_extreme|couleur_inverser);]
[background-color: #(#LOGO_ARTICLE||couleur_extraire);]">
...
</div>
— Is de onttrokken kleur donker, dan is de extreme kleur zwart en de omgekeerde kleur wit. We schrijven in het wit op een donkere achtergrond.
— Is de onttrokken kleur helder, dan is de extreme kleur wit en de omgekeerde kleur zwart. We schrijven in het zwart op een lichte achtergrond.
In beide gevallen krijgen we dus een goede leesbaarheid.
Aan het filter couleur_extreme Kun je een optionele variabele toevoegen met een waarde tussen 0 en 1 (de standaardwaarde is 0.5) om het helderheidsniveau van het kantelpunt te bepalen tussen zwart en wit.
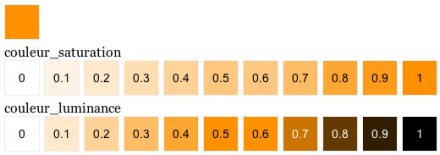
- couleur_saturation (SPIP 2.0), couleur_luminance (SPIP 2.1)
Deze twee filters maken verschillende tinten van een kleur mogelijk door het resultaat op een absolute schaal vast te leggen, terwijl de vorige filters met relatieve waardes werken.

Het filter couleur_saturation regelt de verzadiging van een kleur:
— |couleur_saturation{0} geeft wit,
— |couleur_saturation{1} geeft de kleur met een maximale verzadiging (die, behalve bij puur grijs, niet zwart is),
— tussen de waardes 0 en 1 krijg je alle niveaus van verzadiging van de kleur.
Door te spelen met deze waarde verkrijg je het gewenste effect zonder dat een «vergrijzing» optreedt (oranje wordt nooit bruin, groen wordt nooit grijsachtig...). De maximale waarde levert een «pure» kleur op.
Het filter couleur_luminance stelt de luminantie van de kleur in:
— |couleur_luminance{0} geeft wit,
— |couleur_luminance{1} geeft zwart,
— |couleur_luminance{0.5} geeft een variant van de oorspronkelijke kleur met een gemiddelde luminantie.
Met dit filter speel je met de waarde tussen 0 en 1 , waarbij de waardes tussen 0 en 0.5 (lichtere kleur) het meest voorspelbaar zijn. Van 0.5 tot 1 kun je een donkere kleur verwachten.