Se puede consultar el artículo «Colores automáticos» de la documentación.
|couleur_extraire
El filtro ||couleur_extraire aplicado a una baliza de imagen (logo, image typo...) devuelve el valor RGB hexadecimal de un color presente en la imagen.
Funcionamiento:
El filtro empieza por redimensionar la imagen original en un cuadro de 20 por 20 píxeles, para que el color a extraer sea representativo de los colores realmente presentes en la imagen (evitando caer sobre un pixel aislado).
A continuación, devuelve el valor del color del píxel situado ligeramente por encima del centro de la imagen (por defecto: coordenadas 10, 6).
Es posible forzar la selección de un píxel particular, es decir, especificar al filtro dentro de qué parte de la imagen original debe seleccionar el color promedio.
Para eso se le pasarán al filtro las coordenadas del píxel en la forma ||couleur_extraire{x, y} donde «x,y» deberán situarse en un rango entre 0,0 (esquina superior izquierda) y 20,20 (esquina inferior derecha).
Ejemplo:
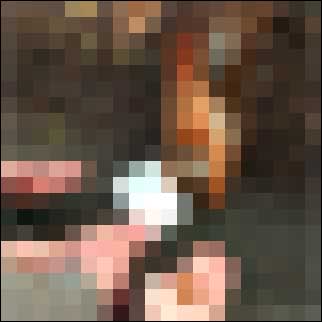
A partir de la siguiente imagen original:

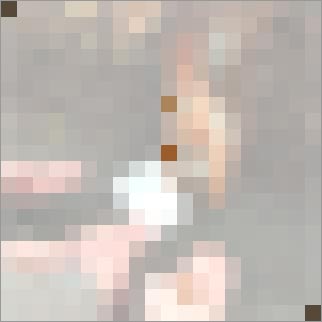
el filtro crea una imagen temporal reducida:

agrandada aquí:

a continuación selecciona el píxel especificado (aquí, respectivamente: «0, 0»; «10, 6»; «10, 10»; «20, 20»):

Finalmente, el filtro devolverá el valor colorimétrico de este píxel.
En este ejemplo:
554839 para ||couleur_extraire{0, 0};
aa8454 para ||couleur_extraire (por defecto) ;
995c2c para ||couleur_extraire{10, 10} ;
544738 para ||couleur_extraire{20, 20}.
Atención: el filtro devuelve el valor en bruto del color; para utilizarlo en una hoja de estilos CSS, no hay que olvidar preceder este valor con un #.
|couleur_eclairciry|couleur_foncer
Asociados al filtro |couleur_extraire, los filtros |couleur_eclaircir o |couleur_foncer permiten obtenir las declinaciones (sombras) de colores, de forma que el conjunto sea coherente.
A partir del color extraído de una imagen (imaginemos por ejemplo el logotipo de una sección):

los 3 códigos siguientes:
[(#LOGO_RUBRIQUE||couleur_extraire)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_eclaircir)]
[(#LOGO_RUBRIQUE||couleur_extraire|couleur_foncer)]
devolverán: