Cet article décrit le comportement par défaut des raccourcis images fournis dans SPIP 3.
Principe général
Les raccourcis images permettent l’affichage des images dans SPIP. Ces raccourcis sont traduits sous forme d’un code HTML précis (qui est défini via les modèles présents dans le répertoire plugins-dist/medias/modeles/ ). Ce code HTML est ensuite « habillé » par les feuille de style (CSS) pour obtenir la présentation finale.
Avertissement : Ce rendu peut donc changer d’un site à l’autre selon vos propres feuilles de style ou si vous décidez de surcharger les modèles fournis par défaut.
Si vous n’obtenez pas le rendu désiré, analysez le HTML généré et vos feuilles de style.
En Résumé
Pour les gens pressés ...
| Raccourci | Signification | Illustration | Portfolio |
|---|---|---|---|
<img> |
image | Image | Vignette + Lien |
<doc> |
document | Image + Titre | Vignette + Titre + Lien |
<emb> |
embed (« embarqué ») | Image + Titre | Image + Titre |
Les explications en détails ....
Ajouter les images
Illustration ou portfolio ?
SPIP permet de déposer les images sous deux formes :
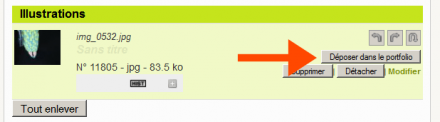
- Illustration d’article : sert à illustrer le texte de votre article
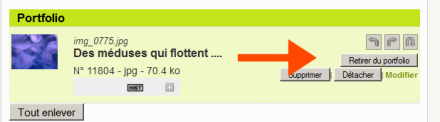
- Portfolio sert à créer un diaporama, une planche contact, ....

Vous pouvez aisément basculer une image de l’un à l’autre


Cas 1 : Image de type Illustration
les raccourcis <img>, <emb>, <doc> sont équivalents.
Ils affichent l’image en pleine taille. Les raccourcis <emb>, <doc> affichent en plus le titre de l’image (s’il est renseigné).
code <img94>
code <doc94>
code <emb94>
Cas 2 : Image de type Portfolio
Les raccourcis <img>, <emb>, <doc> permettent de « sortir » une image du portfolio pour l’intégrer dans l’article
| Raccourcis | Remarques |
|---|---|
<img> |
Affiche la vignette avec un lien cliquable vers l’image en pleine taille |
<doc> |
Affiche la vignette et son titre avec un lien cliquable vers l’image en pleine taille |
<emb> |
Affiche l’image en pleine taille avec son titre sans lien (embed) |
code <img95>
code <doc95>
code <emb95>
Comprendre le paramètre alignement : left, right, center
Les images sont intégrées dans le fil du texte qui respecte la logique du HTML
| Positionnement | Résultat graphique | code | Résultat |
|---|---|---|---|
| Position par défaut | L’image se place dans le fil du texte | <imgXX> |

|
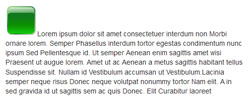
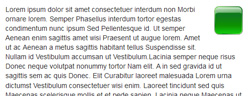
| Position à gauche | L’image se place à gauche et le fil du texte continue sur sa droite jusqu’à dépasser l’image en hauteur | <imgXX|left> |

|
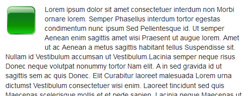
| Position centrée | L’image se place au centre et le texte passe à la ligne | <imgXX|center> |

|
| Position à droite | L’image se place à droite et le fil du texte continue sur sa gauche jusqu’à dépasser l’image en hauteur | <imgXX|right> |

|
Par exemple, pour placer une image à droite d’un paragraphe, la syntaxe sera donc
<imgXX|right>Lorem ipsum dolor sit amet consectetuer consequat et Donec lacinia id. Lorem pretium Curabitur lacus Pellentesque leo id volutpat Donec ....
et non
Lorem ipsum dolor sit amet consectetuer consequat et Donec lacinia id. Lorem pretium Curabitur lacus Pellentesque leo id volutpat Donec ....
<imgXX|right>
Pour placer des images les unes à côté des autres :
<img50|left><img57|left><img58|left> ...
Astuce : Sur certains sites (selon la feuille de style du squelette), on peut réinitialiser l’alignement des éléments flottants tel <docXX|left>, <imgWW|right> ... en insérant le raccourci de règle horizontale : ----. Sinon il faudra insérer le code HTML suivant <div style="clear:both"></div>

