Compatibilité PHP 7.4 à 8.2
SPIP 4.2 nécessite PHP 7.4 minimum, et fonctionne jusqu’à PHP 8.2.
Il nécessite les extensions PHP : sodium, Zlib, Zip et Phar.
Comme pour SPIP 4.1, la compatibilité avec une nouvelle version de PHP a nécessité de nombreuses corrections et adaptations dans le code de SPIP.
Cela concerne essentiellement des dépréciations des appels à utf8_encode, l’utilisation de propriétés de classes inexistantes et des écritures de type "${var}".
Qualité du code
Dans la lignée de SPIP 4.1, nous avons continué à typer certains arguments et retours de fonctions pour détecter au plus tôt certains appels incorrects.
De plus, les quelques classes PHP de SPIP ont été déplacées dans ecrire/src sous le namespace Spip.
Nouvelles fonctionnalités et changements
Parmi celles-ci on peut noter :
- une meilleure sécurisation des contenus par l’utilisation de la librairie HTMLPurifier à la place de SafeHTML
- la possibilité d’éditer les logos des objets comme les documents, et l’introduction d’une balise
#ID_LOGO_(par exemple#ID_LOGO_ARTICLE) qui retourne l’identifiant du document utilisé pour le logo d’un objet - le support des backticks (
`) pour insérer du code dans le contenu éditorial - l’affichage de la langue des utilisateurs sur leur page et la possibilité de l’éditer
- la normalisation et l’appel systématique de l’API de notifications lors de la modification des contenus éditoriaux
- la possibilité d’alterner le sens de tri des listes qui utilisent le critère
tri - l’amélioration du balisage HTML généré pour les blocs de code
- le moteur de base de données MySQL n’est plus forcé lors de l’installation, ce qui permet d’installer SPIP sans aucune modification sur un serveur qui utilise InnoDB
- la prise en charge de l’utf8 pour le filtre
|match - la possibilité de spécifier une jointure quand on utilise la balise
#CHAMP_SQL(exemple#CHAMP_SQL{rubrique.titre}) - la gestion des images haute densité lors du recadrage et de la réduction
- une meilleure gestion de l’affichage des mises à jour dans le pied des pages de l’espace privé
- ne plus autoriser un rédacteur ou une rédactrice à refuser ses propres articles
- une refonte visuelle des pages d’installation et de rappel de mot de passe
Beaucoup de bugs ont aussi été corrigés, vous pouvez consulter la liste complète dans le fichier CHANGELOG.md.

Plugins
Bigup
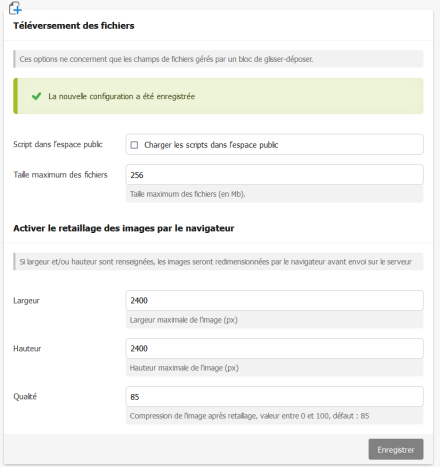
- possibilité de redimensionner les images côté navigateur, avant l’upload (les dimensions sont configurables depuis l’espace privé)
- la prise en charge de la prévisualisation des images Webp et SVG
- ajout d’un pipeline
bigup_preparer_input_optionspour personnaliser finement les options
Compresseur
- mise à jour de la librairie CSSTidy en version 2.0.3
- correction d’un bug dans la compression des fichiers CSS contenants des écritures raccourcies sur les propriétés padding & margin
Forum
- ajout d’icones SVG manquantes sur la page de gestion des forums internes
- limiter le nombre d’items à 100 dans les flux RSS produits
- suppression du filtre
|lignes_longuesmaintenant géré en css
Medias
- permettre d’éditer un logo comme un document
- suppression du Sanitizer SVG qui est maintenant dans le plugin SafeHtml
- suppression du formulaire
FORMULAIRE_CHANGER_FICHIER_DOCUMENTqui n’est plus utilisé par SPIP (la fonctionnalité se trouve directement dans leFORMULAIRE_EDITER_DOCUMENT) - suppression des boutons excédentaires de sens de tri sur certaines listes de documents
- ne pas contraindre la taille des images SVG
- correction d’un bug de sélection des fichiers lors du chargement de documents depuis
tmp/upload - mise à jour de la librairie getID3 en version 1.9.22
Plan
- utiliser l’API parents/enfants pour lister les objets enfants de chaque rubrique
- feuille de style plus flexible et icones SVG
Porte plume
- La barre d’outils utilise backtick et triple backtick pour les blocs de code
- ajout d’un événement
markItUpEditor.loadedlorsque les barres d’édition sont chargées
Révisions
- correction du flux RSS du suivi des révisions
SafeHtml
- ajout du Sanitizer SVG auparavant dans le plugin medias
- utilisation de la librairie HTMLPurifier à la place de SafeHTML
Sites
- filtrer la liste des sites par présence d’une syndication ou pas
- suppression du filtre
|lignes_longuesmaintenant géré en css
SVP
- accepter des bornes du type, x, x.y, et x.y.z dans un intervalle de compatibilités
- amélioration de l’écran de progression d’installation des plugins
TextWheel
- support des backticks pour insérer du code dans le contenu éditorial
- refactoring de la mise en sécurité des textes
Squelettes dist
- afficher le langage des blocs de code en haut à droite
- compléter les CSS responsives pour les balises
video,canvas, ousvg - afficher les documents joints aux brèves dans l’espace public
- distinguer les styles des éléments
.spip_code inlineetblock - permettre d’insérer deux formulaires de recherche dans la même page
- éviter que les paginations ne débordent sur petit écran
- suppression du filtre
|lignes_longuesmaintenant géré en css - suppression des 3 formulaires
inscription,mot_de_passeetoubli, désormais fournis par le core